A propos de la conception d'écran mobile
Les écrans mobiles sont des écrans spécialisés, conçus et créés spécifiquement pour être utilisés avec des appareils mobiles tels que les smartphones et autres appareils informatiques portables. En raison de l'utilisation qui en est prévue, ces écrans ont certaines contraintes que n'ont pas les autres écrans :
- L'écran de ces appareils étant beaucoup plus petit, il est impératif que les dimensions des écrans mobiles soient plus petites.
- Les icônes doivent être adaptées pour affichage sur ces appareils.
- La barre d'outils boutons contient généralement moins de boutons et peut s'afficher en haut de l'écran, en bas, en haut et en bas, ou non.
- Les écrans mobiles n'ont pas de menus.
- Les champs de la liste déroulante Site et de Modif site des écrans mobiles sont affichés en mode FormOnly sur un appareil mobile, mais pas sur le client standard.
- Le défilement, vertical ou horizontal, peut fonctionner ou se comporter différemment pour les écrans mobiles.
- Les noms des écrans mobiles doivent inclure une extension .mobi.
- Les écrans mobiles sont accessibles au moyen de clients Web Mongoose. Ces clients Web ont des URL spécialement formatées pour diriger l'utilisateur vers les écrans appropriés.
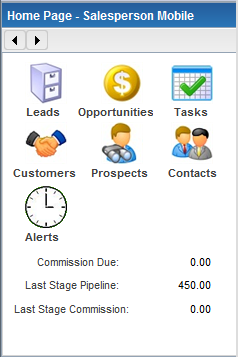
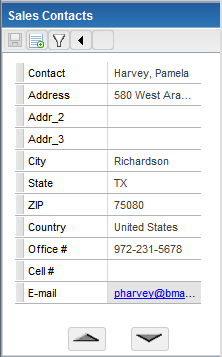
Exemples :


Rubriques liées