Defining the attribute inspector
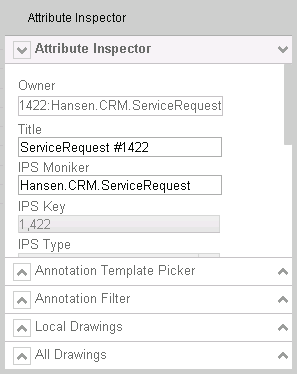
The attribute inspector is the part of the annotation tool that shows the attributes of a selected annotation. Depending on the configuration, it can also be used to complete tasks such as editing or deleting an annotation.

To add the attribute inspector, add the node as a child of the node.
- For the title attribute, enter the display title that you want to use in the annotation tool. The default is Attribute Inspector.
- For the fieldOrder attribute, enter the fields that you want to show in the attribute inspector in a comma-separated list. The fields must be defined under the node. If you do not enter any field names, then the attribute inspector will show all of the fields that you have defined.
- The node includes several attributes that specify which buttons are displayed in the attribute inspector. Most of the buttons are displayed by default, so you only need to add these attributes if you do not want to use certain buttons.
See INSPECTOR for descriptions
of all of the available attributes. A sample configuration is shown below.
<INSPECTOR disableStatusValue="2" showActivateMarkerButton="True"
autoSelectIfOnlyOneMarker="True" textAreaThreshold="64"
showDeleteButton="True" showDisableButton="False" showDisabledFeatures="True"
showEditButton="True" showFadeButton="True" showFlashButton="True"
showRevertButton="True" showGeometryButton="True"
fieldOrder="H8DESCRIPTION,H8MONIKER,H8KEY,H8SUBTYPE,H8STATUS,H8COMMENT,
H8EXPDATE,OBJECTID,H8REGION" toggleKeys="M+A+E" disabled="False"
title="Attribute Inspector" closable="False" collapsible="True" />