Main menu system
The main menu that shows along the top of all Lawson Design Studio windows contains the submenus File, Edit, View, Tools, and Windows. Most of these menu options are always available to select. Options on each menu vary slightly depending on which designer you are working with. These sections describe the basic features of each menu. Designer-specific options appear in the appropriate sections later in this document.
File menu
The File menu contains typical file management options, including New, Open, Save, Save As, and Delete. The File menu includes a "Recent" option. Recent lists the files you have accessed most recently. By default, the four most recently accessed files are listed. You can change this number. See Customizing Design Studio features. For opening locally saved files, there is an "Open Local" option. There is also a "Save As local" option to save a file to a local destination.
Edit menu
The Edit menu includes the common development features, Undo and Redo. There are also options for multiple Deselect (Deselect All) and Delete. The Apply Changes option is available when you are working with JavaScript in a scripting window.
View menu
The View menu provides alternative ways access to some Design Studio views. Some of these menu options are also available from the view menu bar that runs along the bottom of UI Designer and Custom Page Designer windows.
The view menu options are:
-
Toolbox: This option moves your cursor to the toolbox, left side of the design window. You can also use Ctl+Alt+T from the keyboard to do this.
-
Property Pane: This option moves your cursor to the property pane, right side of the design window. You can also use Ctl+Alt+P from the keyboard to do this.
-
Document Properties (UI Designer only): You can click here to open a dialog box of properties about the form you are editing. These same properties can also be edited when you select the Form property in UI Designer. See "Form Object Custom Options" for details.
-
Design: You use the design view when you make changes to forms or custom pages. This view provides access to the toolbox and properties panes. Design is the default view when you start a UI Designer or Custom Page Designer session. If you are currently in Object or Script mode, click Design on the View menu to return to design mode. You can also go to this view from the bottom of the design window.
-
Object: Complex objects (tabs and detail areas) that have parent-child relationships must be edited in Object view rather than directly from the design window. See "Tabs and Tab Areas" and "Detail Area" for more information about working with complex objects. Object view is only available for complex objects. You can also go to this view from the bottom of the design window.
-
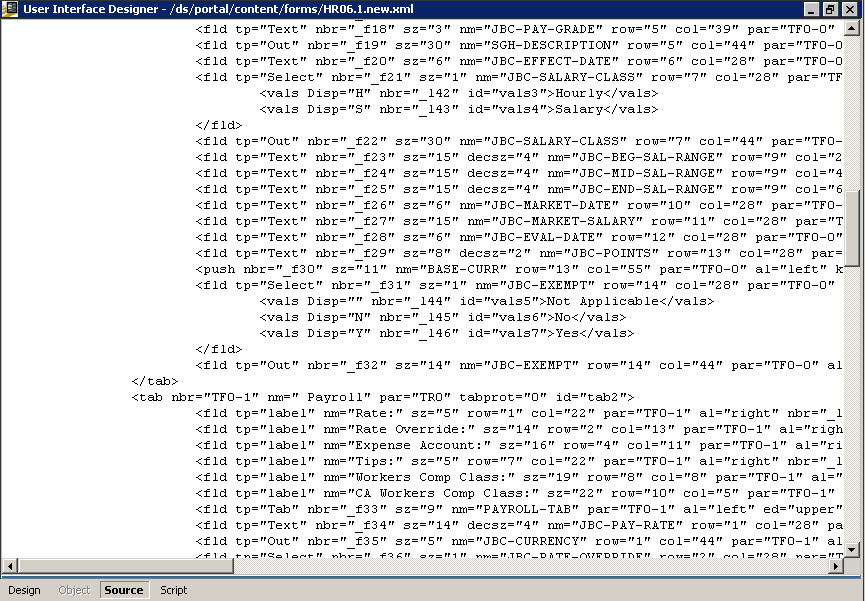
Source: The source view shows the current form or custom page in XML. You can use this window to view the XML source resulting from selections you make with the designers. You can use the script window to make changes to the XML code if you have knowledge of the language. Typically, only XML developers uses this view. You can also go to this view from the menu at the bottom of the design window.

The form clip shows the source window of the XML source for form HR06.1. If you choose to make changes to the XML source, you should bear these in mind:
The graphical interfaces (design windows) of the UI Designer and Custom Page Designers are the safest way to make customizations. Only XML developers should use the source window to make customizations.
Changes made in the source window take effect only if you click the Apply Changes button.
-
Script: The script view is for adding JavaScript to a form or custom page. When you click Script, you open a scripting window. See "Enhancing UI and Lawson Portal Designs with JavaScript" for details.
- Preview: Use the Preview option from the View menu to look at the current content as it will appear to the user of the form or portal page. In the case of a form, Preview displays the form in the Portal of the web user whose Lawson Design Studio session is currently active.
Note: Changes you make to the database in preview mode take effect, if saved. Ensure that you do not add test data in a production environment.
-
Reload Current Document: This is a start-over feature. Select it when you want to undo all the changes you have made since the last time you saved the document.
-
Delete Remote (UI Designer): Use for deleting a form from a server (as opposed to your local machine). When you click Delete Remote, you are prompted to select the product line / data area and the form or custom page you want to delete. You can use filtering to help narrow the list.
-
Refresh: Refreshes the current view.