Tabs and Tab Areas
Many Lawson forms contain tabs. These are areas where users click to open a group of related options. You can think of a tab as a small form within a form or as a way to combine related fields without cluttering one large form. Some Lawson forms use tabs to provide a layer of security. Form information that should not be seen by all users of the form can be placed on a tab that can be secured through Lawson Security.
In Design Studio, a Tab Area is an interface for tabs, that is, the method you use to add, delete, or modify them.
You can modify an existing tab area on a Lawson form by removing one or more tabs, or by renaming, moving, or resizing a tab. You can also add a tab to an existing tab area or add a new tab area.
Tab areas are considered complex objects and can only be accessed through Object view mode, that is, by clicking the Object button at the bottom of the designer window.
You can make the these types of changes to tabs and tab areas:
-
Change the general properties of tab, including size, position, and associated data. See "Changing the General Properties of a Tab".
-
Change the properties of individual fields on the tab. See "Changing the Properties of Individual Fields on a Tab".
-
Delete a tab that is not required at your site. See "Deleting a Tab".
-
Add a new tab. You might choose to do this if you are making so many changes to a tab that it is easier to delete and recreate than to edit an existing tab. If you are adding a totally new tab area that adds new functionality to the form, typically, you would be required to write a JavaScript code to support the new functionality. See "Adding a new Tab".
Changing the General Properties of a Tab
Following are the general tab properties that can be changed. The tab area must be selected before these properties are available for selection.
| Property | Description |
|---|---|
| Name | For a form object, the name property cannot be changed. It is always "form1." |
| Field Nbr | All form properties have an internal number that links the property to the field it is related to. This number appears for your information only. You cannot change it. |
| Top | Vertical physical position of an object in relation to the size of the form. |
| Left | The left position that an object occupies. |
| Width | Change the width of the tab. |
| Type | Affects the appearance of the tab. Choices are Standard and Lawson Portal. Standard tabs have a notch along the top. Lawson Portal tabs have a linear design with a bold line separating tabs. Lawson Portal tabs are designed to display in Lawson Portal. |
| Tab Page | Typically, more than one tab exists in a tab area. Use this property to select the tab you want to work with. |
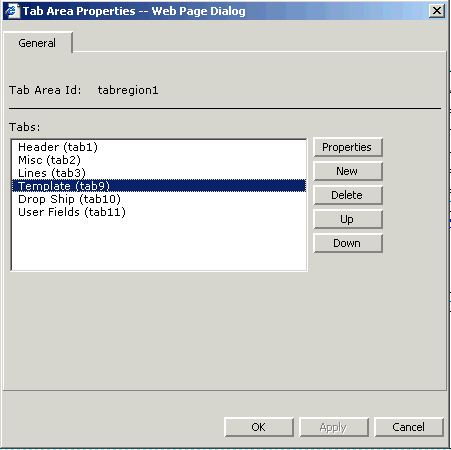
| Custom | Click the hyperlink to open a dialog box for adding, removing or rearranging the order of tabs in a tab area. See . |
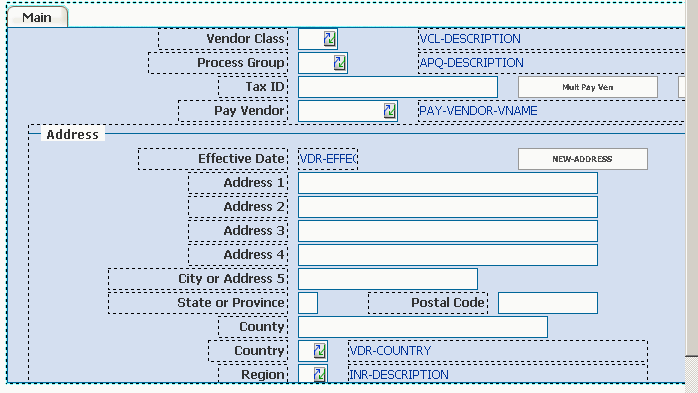
Changing the Properties of Individual Fields on a Tab
-
Click the Object button on the bottom of the design window. (This button is only active if a complex object exists on a form.)

-
If the tab area has multiple tabs, click the Tab Page property to select the appropriate tab.
-
If the Child button is available (not grayed out), it means that the selected element is a complex object that can be edited. You can click the Child button to edit this object.
You can now edit or delete the objects as you would for any other form object.
Adding a new Tab
Typically, you would create a new tab only in the follow situations:
-
You are changing a tab so much that it makes sense to delete it and recreate it from scratch.
-
You plan to create JavaScript code to support new functionality for the tab.
Click on the Tab Area toolbar object to create the new tab.
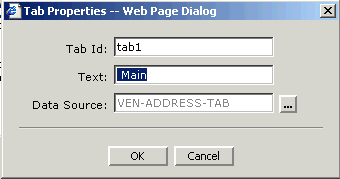
You must assign the new tab to a data source. To do this, click the Custom button on the toolbar to open the Tab Properties dialog box. From here you can:
-
Change the internal ID of the tab. Changing the internal ID of the tab is not something you would ever have to do but, depending on programming practices at your site, you might choose to rename this object in a JavaScript program.
-
Change the textual description of the tab. You can change the title that appears on the tab itself. For the first tab in a Tab Area, "Main" is the default name for a new tab area.
-
Link the tab to a data source. Click the hyperlink to open a list of available data sources. These are the only sources that can be used.

Deleting a Tab
If a form tab is not required at your site, for example, because you are making a new version of a form for a special group of users who will not use the tab, you can delete the tab from the form.
With the tab page you want to delete open on the Object view, click Delete on the Tools menu or on the keyboard. A warning message is displayed reminding you that deleting a complex object cannot always be undone.
Click OK to continue with deleting the tab.
Rearranging the order of tabs
With the tab selected, click the Custom button. (You can do this in Design or Object view.) On the Tab Areas properties dialog box, use the Up and Down arrows to reposition tabs in the list.