Creating the list and detail panel: Version 3, customizing the layout
This section again continues with the same sample application but introduces the idea of custom layout through a simple example.
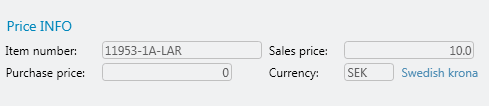
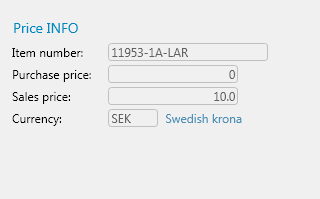
Customizing the mashup screen layout is a feature for advanced users, for example, for software developers who have experience in designing complex screens. For simple applications, Infor Mashup Designer provides significant flexibility without changing what Infor Mashup Designer calls the "layout mode." In this example, we will show one of the simpler layout customizations you can make, changing the number of columns over which a DetailPanel displays. You might do this if you want to display more fields than would be possible without scrolling. For our example, we will display the DetailPanel information across two columns.

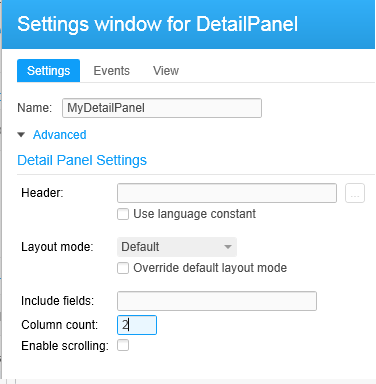
Specifying dual column display for a DetailPanel
From the DetailPanel settings window, type "2" in the Column Count field.