Designing the interface
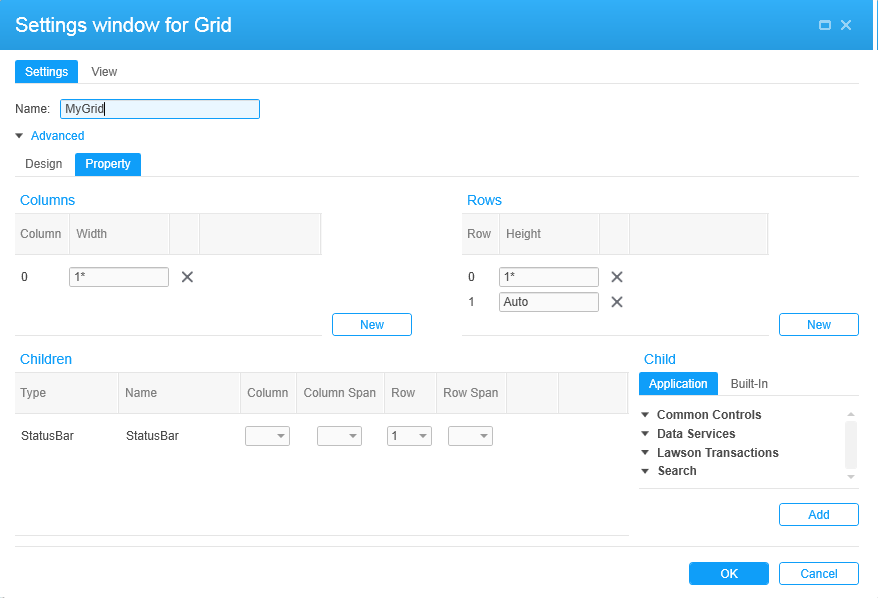
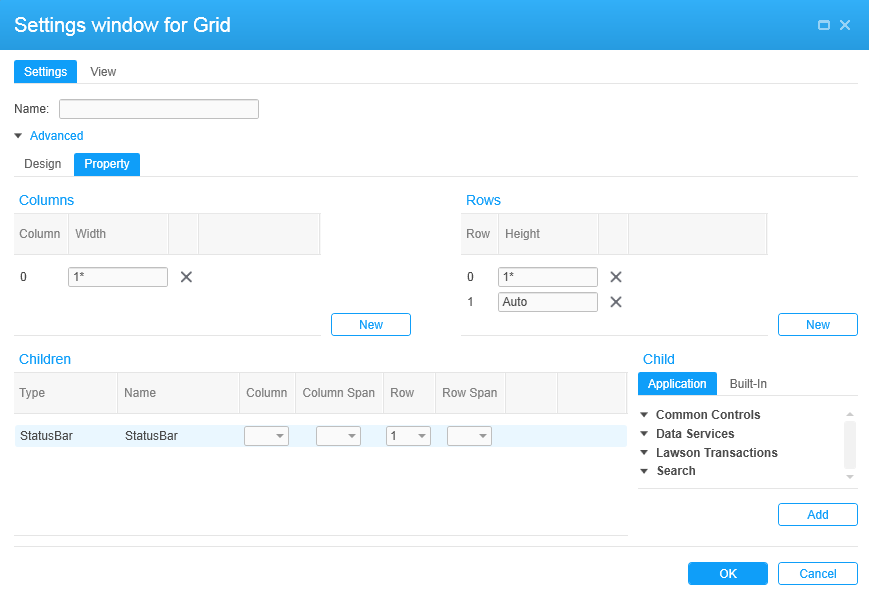
We are now presented with a grid, a table that we use to specify where the application's columns and rows should be placed.
Even though we have created the application without a template, a few commonly used objects will be on the designer initially. These are one column and two rows as well as a StatusBar control.

Even when it is not required, it is always a good idea to name the components of a mashup that have a Name field. Because we are creating a new application, we start on a new grid. We will assign the name MyGrid. Name fields are alphanumeric but cannot include spaces.
By default, one control, StatusBar, is added to a new application. For our application, we will keep the StatusBar, which we do want to use. The sections that follow describe adding and configuring other controls needed for our mashup application.