ipf-backgroundrepeat
Specifies how a background image is tiled, or repeated, in the background of the element.
- Format:
ipf-backgroundrepeat(RepeatStyle)RepeatStyle can be
repeat-x,repeat-y,repeat-xyorno-repeat.When multiple background images are used, the repetition of each image layer can be affected by using a tuple with the same length as the one used for the ipf-backgroundimage style. Each repetition value in the tuple would then affect the image at the same position in the tuple used in the ipf-backgroundimage style. For example, if there are two background images used,
ipf-backgroundrepeat([repeat-xy, no-repeat])would tile the first image, but not the second image. - Default parameter value:
repeat-xy(repeat both horizontally and vertically) - Not inherited
- Example:
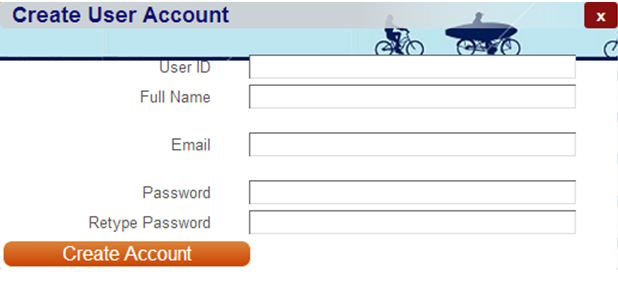
ipf-backgroundrepeat(no-repeat)on the modal window, whereipf-backgroundimage(Images/blue-bike-graphic3.png)andipf-backgroundcolor(#FFFFFF)are also used.The white background color was added, because the background would have been transparent otherwise, making it hard to see labels and text boxes below the background image.