ipf-backgroundgradient
Specifies the linear background gradient for the element.
- Format:
ipf-backgroundgradient(GradientSpec)GradientSpec can be
none(no gradient) or a tuple, such as [Direction, StartColor,{ColorStop1,ColorStop2,...}EndColor].Direction can be
vertical,horizontal, or a numerical degree value. The degree value indicates the direction in which the gradient is going and can be written with or without the unit; for example,90and90degmean the same thing. In a circle,0degis at the top and is incremented clockwise;90degis to the right and180degis at the bottom of the circle. Note that the degree value indicates the destination for the gradient, so180degis the same as vertical and90degis the same as horizontal.ColorStop is an optional list of comma-separated color stop tuples, each defined by a color and a position value, indicating where the color starts to be applied. Any type of length value described previously is valid for the position value. An example of a color stop is
[#FF0000, 25%], meaning that this color (red) is applied 25% into the element. - Default parameter value:
none - Not inherited
- Limitation: This style cannot be used together with ipf-backgroundimage.
- Examples:
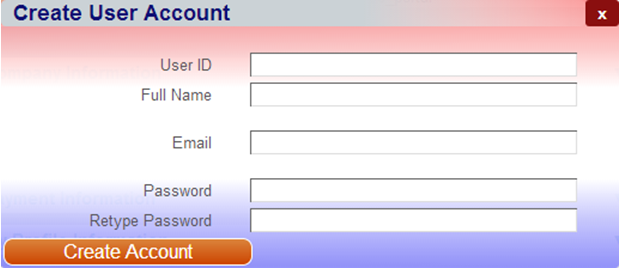
ipf-backgroundgradient([vertical, rgba[255,128,128,0.8], [rgba[255,255,255,1], 67%], rgba[128,128,255,0.8]])on the modal window. Notice that the color stop two thirds down is opaque, and thus the content "underneath" disappears around that color stop:
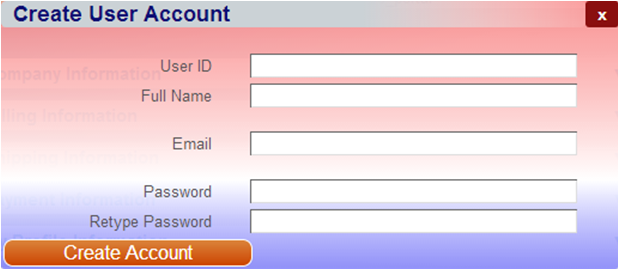
When you add another color stop a third down, it looks like this:
ipf-backgroundgradient([vertical, rgba[255,128,128,0.8], [rgba[255,255,255,1], 33%], [rgba[255,255,255,1], 67%], rgba[128,128,255,0.8]])on the modal window: