Layout use case: changing default styles on a layout-based drop-down list
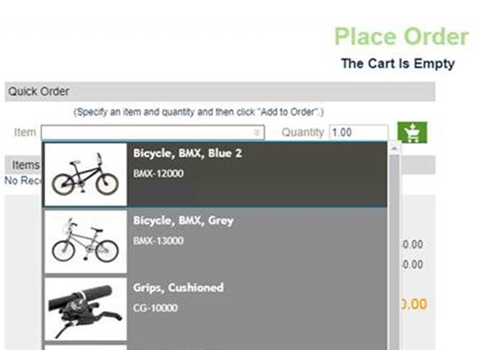
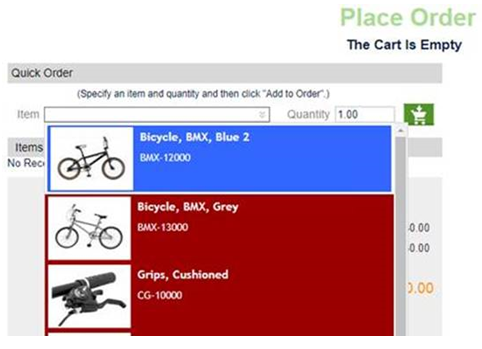
The Quick Order Item field on the Customer Portal Place Order page uses a layout-based drop-down list. By default, the list uses the color gray for items not in focus and darker gray with a blue border for an item in focus. In this example, we will change the list to use red, blue, and a thick white border.
Extra steps are provided at the beginning of the task, to help you find the layout for a portal component when you do not know the layout name.
Caution:
Some portal layouts have
multiple versions. Before modifying a layout, see About responsive UI layouts.