About Tree components
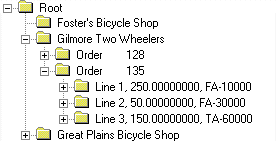
In a Tree component, IDO collections populate levels in a graphic "tree". Collections from different IDOs can be used at different levels, linked in parent-child relationships, or a single IDO can be used recursively to populate the levels. Dynamic and fixed filtering can be applied at each level.

Nodes (like folders) can display one or more properties. Nodes can also contain hidden properties that serve in linkages and that are accessible through the API.
Several methods on the component object apply to Tree components. The Text property of the component object returns the value of the first property in the current node. The framework keyword COMPONENTS (or C) also returns the value of the first property in the current node.
A tree's primary event is generated when the user double-clicks a node. The data change event is generated when the user selects a node.