Changing the Candidate Space color theme
Candidate Space is delivered with a blue color theme, but it can be changed. The icons for each color theme are stored in the images folder in a folder named for the color. To see the colors of each color theme, click the images in the folder for the color.
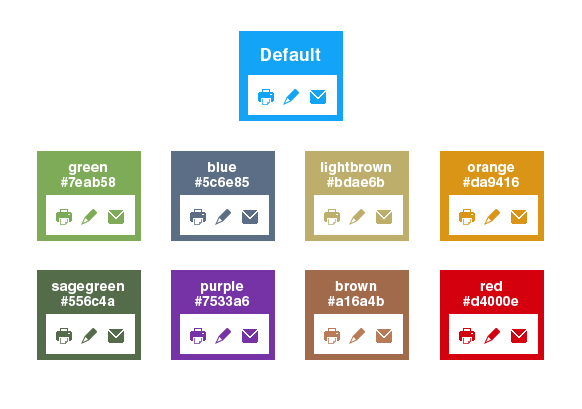
This is the color palette: