Conceitos de layout
Você pode redimensionar e reposicionar o conteúdo dos painéis conforme desejar, mas existem algumas restrições. Por exemplo, você pode especificar um tamanho mínimo para relatórios. Isso pode impedir a colocação de um widget de relatório em determinadas posições.
Pontos de acesso
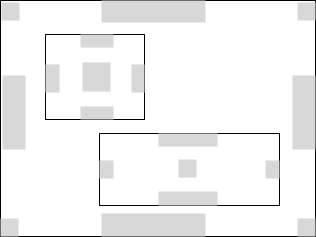
Quando vazios, os painéis têm pontos de acesso nos próprios cantos e bordas. Os widgets têm pontos de acesso nas próprias bordas e no centro.

Um ponto de acesso é exibido quando, ao arrastar um widget, o ponteiro do mouse fica sobre o ponto de acesso.
À medida que você adiciona widgets a um painel, mais pontos de acesso ficam disponíveis.
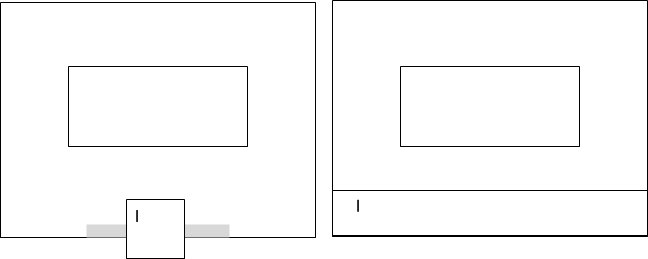
Se você deixar o ponteiro sobre o ponto de acesso, será exibida uma visualização abaixo do widget. Essa visualização indica a posição que o widget vai ocupar caso você o solte. A visualização exibe um ponto de acesso retangular quando o ponteiro do mouse está no ponto médio da borda de um widget existente ou da borda do painel.
Inicialmente, os pontos de acesso nas bordas de um painel ocupam uma posição intermédia no comprimento da borda. Neste exemplo, quando solto, o Widget I se expande horizontalmente ao longo do comprimento da borda. Ele também se expande verticalmente para ocupar metade do espaço disponível.

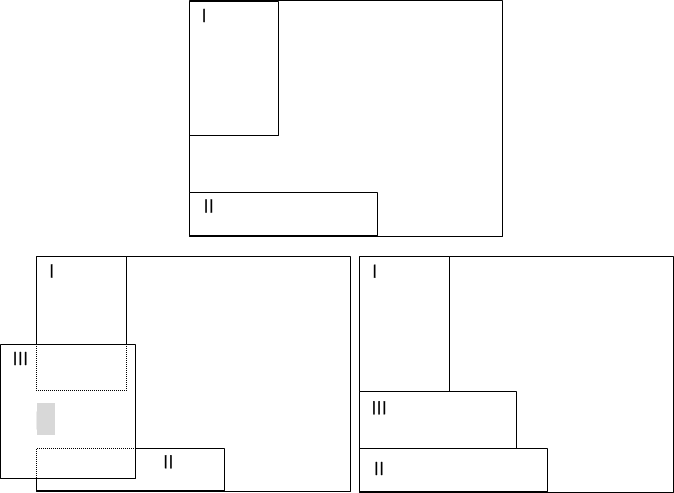
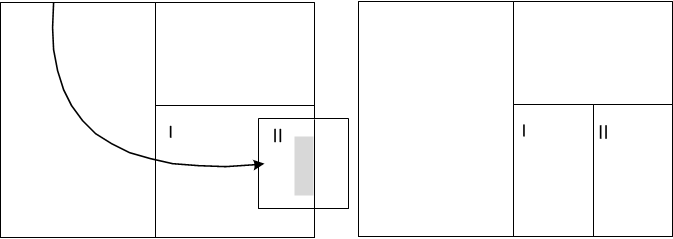
Porém, no segundo exemplo, as bordas esquerda e inferior do painel já estão parcialmente ocupadas pelos Widgets I e II, deixando um espaço vazio entre a borda inferior do Widget I e a borda superior do Widget II.
Quando o Widget III é arrastado sobre o espaço da borda esquerda, é exibido um ponto de acesso. Quando é solto, o Widget III se contrai verticalmente para ocupar o espaço vazio e se expande horizontalmente para ocupar metade do espaço disponível.

Lado a lado
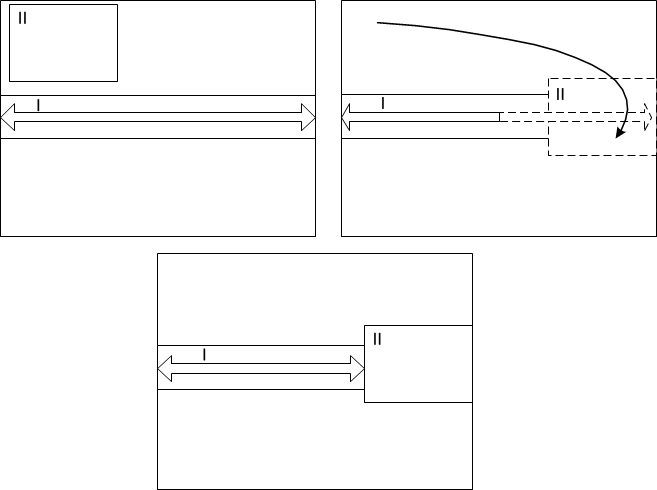
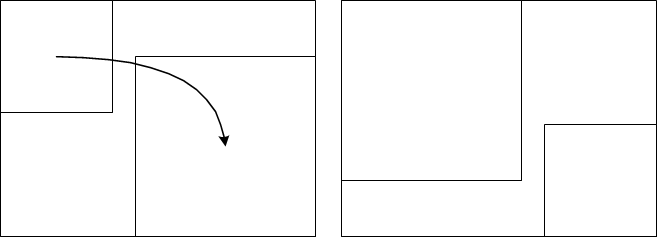
Aqui, o Widget II é solto quando ponteiro do mouse está sobre um ponto de acesso do Widget I. O Widget II captura metade do espaço ocupado pelo Widget I:

Trocar
Para trocar as posições de dois widgets, arraste um widget sobre o outro e solte-o quando os pontos de acesso centrais estiverem alinhados:

A troca não é possível se os widgets contiverem relatórios para os quais foi especificado um tamanho mínimo.
Empurrar e comprimir
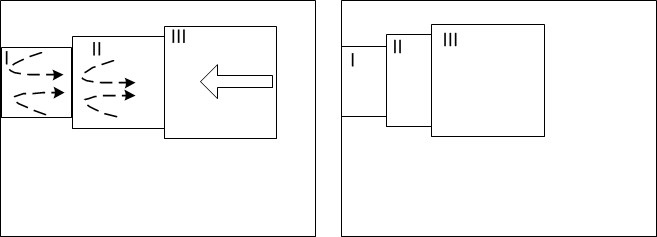
Para empurrar um widget com outro, use uma destas opções ao arrastar um widget: pressione a tecla ou os dois botões do mouse. Um widget será comprimido se for empurrado contra uma borda de um painel ou contra widgets que não podem ser mais comprimidos. Este widget não retorna ao seu tamanho original se o widget que o empurra for removido.

Se você retirar o widget que está empurrando os restantes antes soltá-lo, os widgets comprimidos voltarão às suas dimensões originais.
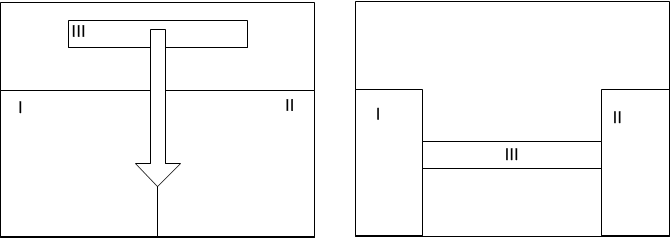
Empurrar entre
Para empurrar um widget entre widgets adjacentes, arraste-o sobre os widgets adjacentes, pressione Shift e solte o widget:

Preenchimento
Nas propriedades de um widget, é possível estipular que o widget deve se expandir automaticamente na horizontal ou na vertical para preencher um espaço disponível:
- Clique em na barra de ferramentas do widget.
- Clique na guia Layout.
- Selecione Preencher na horizontal ou Preencher na vertical.
Isso é importante ao criar painéis com dimensionamento automático. É possível colocar widgets no final de um widget com preenchimento horizontal ou vertical:
- Arraste um widget sobre o final de um widget com preenchimento horizontal ou vertical.
- Solte o widget quando um ponto de acesso for exibido na borda do widget, embaixo.
O widget preenchido se comprime para acomodar o novo widget, mas mantém a definição de preenchimento. Ele se expandirá novamente se o Widget II for removido: