Concepts de mise en page
Il est possible de redimensionner et de repositionner le contenu du tableau de bord, mais certaines contraintes s'appliquent. Par exemple, la taille minimale spécifiée pour les widgets peut vous empêcher de placer un widget de rapport à certaines positions.
Zones réactives
Les zones réactives permettent d'aligner et de redimensionner les widgets et d'optimiser l'espace disponible sur le tableau de bord.
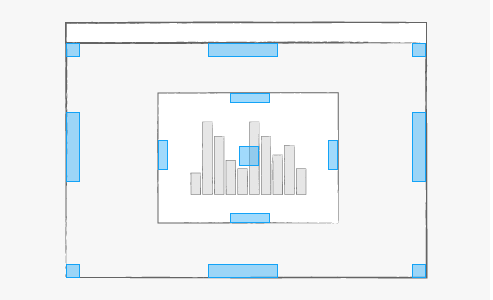
Lorsqu'ils sont vides, les tableaux de bord ont des zones réactives qui se trouvent dans les angles et sur les bords. Un tableau de bord contenant des widgets comporte des zones réactives sur les bords et les coins de l'espace qui sont vides ou occupés par un widget.
Les widgets sont équipés de zones réactives sur les bordures et au centre.

Une zone réactive s'affiche lorsque le doigt de l'utilisateur la survole pendant qu'il fait glisser un widget.
En cas de pause sur la zone réactive, un aperçu s'affiche sous le widget. L'aperçu indique la position occupée par le widget si l'utilisateur le dépose à cet endroit.
Les zones réactives fonctionnent différemment selon la manière dont elles sont sollicitées : sur les bords ou dans les coins d'un tableau de bord ou d'un widget :
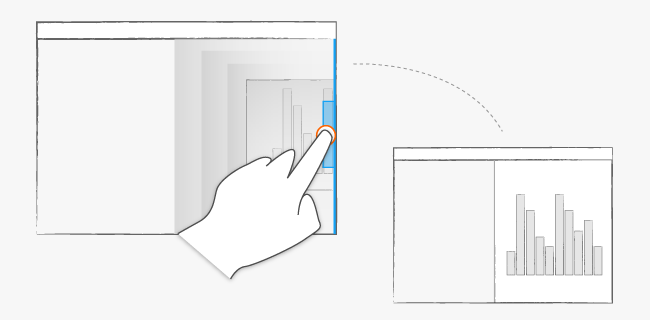
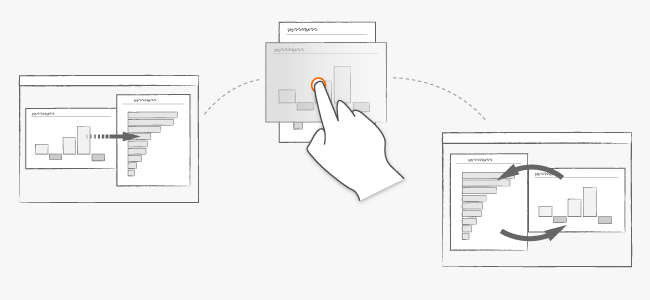
- Si un widget est placé sur la zone réactive d'un coin du tableau de bord, il occupe tout l'espace disponible.
L'image montre l'utilisation de la zone réactive placée dans les coins.

- Si un widget est placé sur la zone réactive d'un bord du tableau de bord, il occupe la moitié de l'espace disponible le long du bord.
Cet exemple montre l'utilisation de la zone réactive placée sur le bord d'un tableau de bord. Les zones réactives situées sur les bords d'un tableau de bord se trouvent au centre de ces bords. Lorsque l'utilisateur le relâche, le widget s'étend verticalement tout le long du bord. Il s'étend également horizontalement afin d'occuper la moitié de l'espace disponible.

- Si l'utilisateur place un widget sur la zone réactive du centre d'un autre widget, les deux widgets intervertissent leur position.
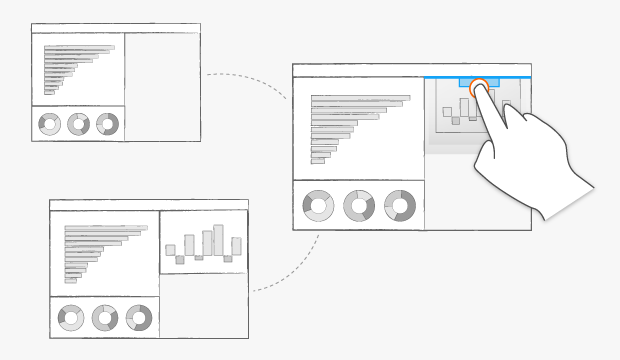
D'autres zones réactives apparaissent à mesure que du contenu est ajouté.
Dans cet exemple, le côté gauche du tableau de bord est déjà occupé par deux widgets, ce qui laisse de la place à droite. Lorsque l'utilisateur glisse un autre widget dans cet espace sur le côté droit du bord supérieur, une zone réactive s'affiche. Lorsque l'utilisateur le relâche, le widget occupe l'espace vide horizontalement et s'étend verticalement pour occuper la moitié de l'espace disponible.

Mosaïque
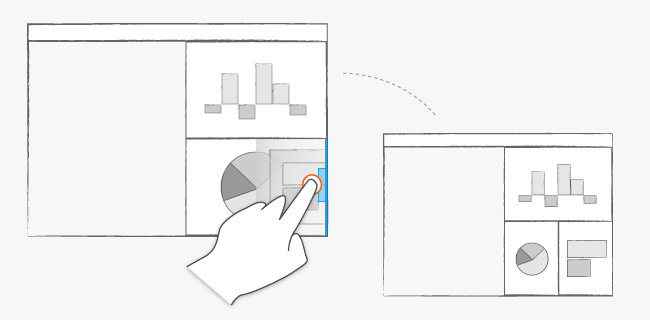
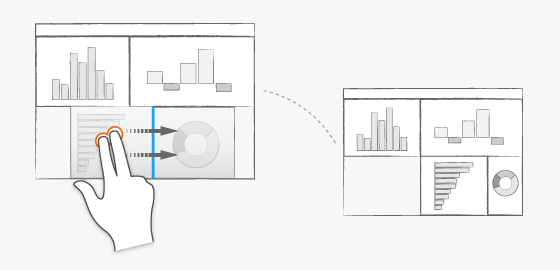
Si la zone réactive se trouve dans un widget existant, le widget déposé partage le widget existant en deux. Les deux widgets sont alignés verticalement ou horizontalement, selon que la zone réactive se trouve sur une bordure verticale ou horizontale. Si la zone réactive se trouve sur un bord du tableau de bord, le widget déposé s'aligne sur ce bord et occupe la longueur disponible.
Ici, deux widgets occupent le côté droit du tableau de bord. L'utilisateur dépose un autre widget lorsque son doigt survole une zone réactive du widget placé en bas du tableau de bord. Le widget ajouté monopolise la moitié de l'espace qui était occupé par le widget placé en bas du tableau de bord :

Permuter
Pour permuter les positions de deux widgets, faire glisser un widget sur l'autre et le déposer lorsque les zones réactives centrales sont alignées. Lorsque le doigt qui fait glisser le widget se trouve directement sur un widget existant, l'un des résultats suivants peut être observé :
- Les widgets permutent leur position dès que le doigt se trouve au centre du widget existant.
- Si le widget déplacé provient d'une connexion au contenu, il remplace le widget existant.

Il est impossible de permuter des widgets contenant des rapports pour lesquels une taille minimale dépasse l'espace disponible.
Pousser et resserrer
Si l'utilisateur fait glisser avec deux doigts un widget, celui-ci peut repousser les autres widgets qui se trouvent sur la même ligne que lui. Si un widget est poussé contre un bord du tableau de bord ou contre des widgets qui ne peuvent pas être compressés, il sera compressé contre le bord.

Si le widget « pousseur » est retiré sans être déposé, les widgets resserrés reprennent leur taille d'origine. Le deuxième doigt peut être placé n'importe où à l'intérieur ou à l'extérieur du widget.
Interposer
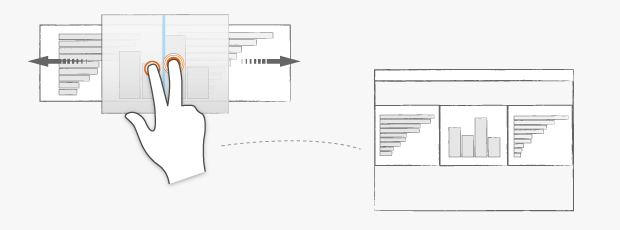
Pour interposer un widget entre d'autres widgets, le faire glisser avec un doigt, placer le deuxième doigt et déposer le widget sur le tableau de bord.

Le widget ajouté conserve ses dimensions ou rétrécit si l'espace disponible n'est pas suffisant pour pousser les autres widgets. Généralement, les widgets existants rétrécissent pour s'adapter au nouveau venu.
Le deuxième doigt peut être placé n'importe où à l'intérieur ou à l'extérieur du widget.
Remplir
Les propriétés d'un widget dans l'onglet Mise en page permettent d'indiquer une expansion automatique afin de remplir l'espace disponible.
Lorsque l'utilisateur fait glisser un widget et le dépose sur une zone réactive, les options de remplissage correspondantes sont activées automatiquement dans les propriétés du widget. Par exemple, lorsque la zone réactive du coin est utilisée, les propriétés de remplissage horizontal et vertical du widget sont activées.
Cette option est importante lors de la création de tableaux de bord capables de s'ajuster automatiquement. Il est possible de placer des widgets à l'une des extrémités d'un widget ayant un remplissage horizontal ou vertical.
- Faire glisser avec un doigt un widget sur l'une des extrémités d'un widget dont l'expansion horizontale ou verticale est activée.
- Placer un deuxième doigt sur le tableau de bord.
- Lever simultanément les deux doigts du tableau de bord.
Le widget rempli se rétrécit pour s'adapter au nouveau widget, mais il conserve son paramètre de remplissage.
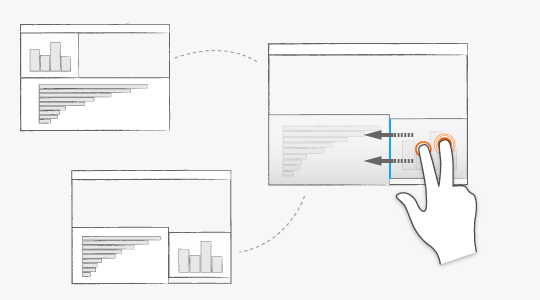
Ici, le widget placé en bas du tableau de bord va se remplir horizontalement. L'utilisateur glisse l'autre widget avec un doigt sur le bord du widget situé en bas. L'utilisateur ajoute un deuxième doigt avant de le retirer. Le widget du bas se rétrécit mais conserve son paramètre de remplissage. Il s'étend à nouveau si le second widget est supprimé :

Le deuxième doigt peut être placé n'importe où : à l'extérieur ou à l'intérieur du widget.