Concepts de mise en page
Il est possible de redimensionner et de repositionner le contenu du tableau de bord autant que nécessaire, mais certaines contraintes s'appliquent. Par exemple, il est possible de définir une taille minimale pour les rapports, mais cette restriction empêche de placer un widget de rapport à certains emplacements.
Zones réactives
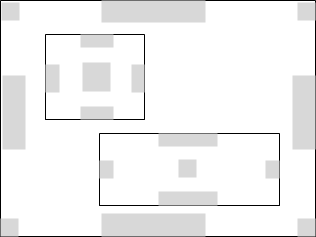
Lorsqu'ils sont vides, les tableaux de bord ont des zones réactives qui se trouvent dans les angles et sur les bords. Dans les widgets, elles se trouvent au centre et sur les bords.

Une zone réactive s'affiche lorsque le pointeur de la souris se trouve sur cette zone pendant que l'utilisateur fait glisser un widget vers un tableau de bord.
D'autres zones réactives apparaissent au fur et à mesure que des widgets sont ajoutés à un tableau de bord.
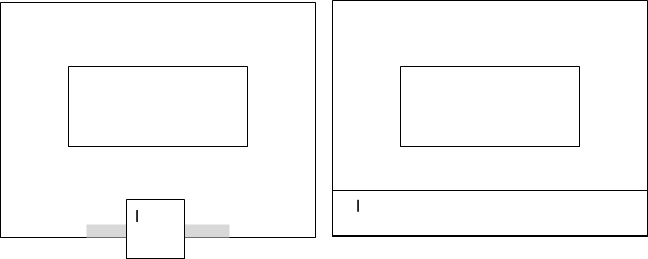
En cas de pause sur la zone réactive, un aperçu s'affiche sous le widget. Cet aperçu indique la position du widget si l'utilisateur le dépose à cet endroit. L'aperçu affiche une zone réactive rectangulaire lorsque le pointeur est au centre d'un côté d'un widget existant ou sur le côté du tableau de bord.
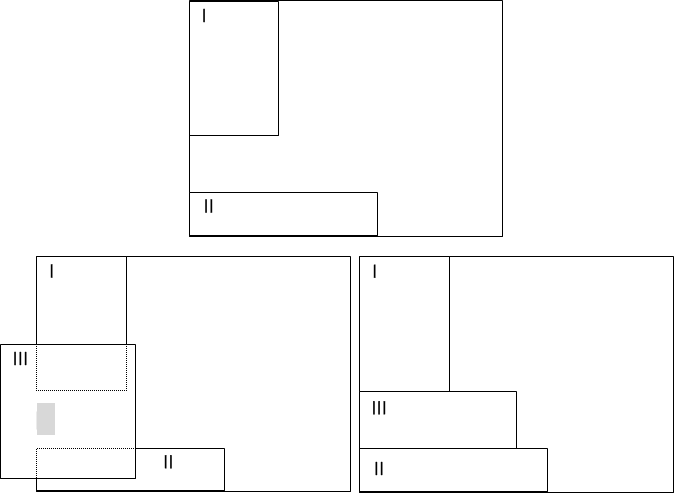
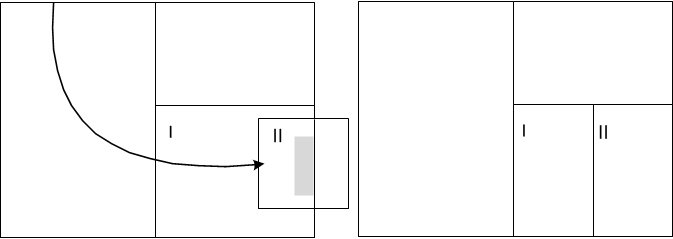
Au départ, les zones réactives situées sur les côtés d'un tableau de bord se trouvent au centre de ce côté. Dans cet exemple, le widget I s'étend horizontalement à la longueur de la bordure s'il est déposé. Il s'étend également verticalement afin d'occuper la moitié de l'espace disponible.

Dans le second exemple, les widgets I et II occupent une partie des côtés gauche et inférieur du tableau de bord mais laissent un espace vide entre la partie inférieure du widget I et la partie supérieure du widget II.
Si l'utilisateur fait glisser le widget III sur cet espace du bord gauche, une zone réactive s'affiche. Lorsque ce widget est déposé, il se contracte verticalement pour occuper l'espace vide et s'étend horizontalement afin d'occuper la moitié de l'espace disponible.

Mosaïque
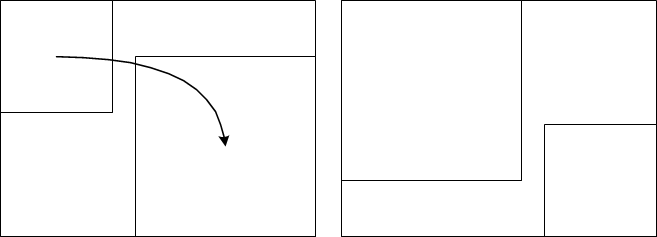
Dans cet exemple, le widget II est déposé lorsque le pointeur de la souris se trouve au-dessus d'une zone réactive du widget I. Le widget II prend alors la moitié de l'espace occupé par le widget I :

Permuter
Pour permuter les positions de deux widgets, faire glisser un widget sur l'autre et le déposer lorsque les zones réactives centrales sont alignées :

Il est impossible de permuter des widgets contenant des rapports pour lesquels une taille minimale est définie.
Pousser et resserrer
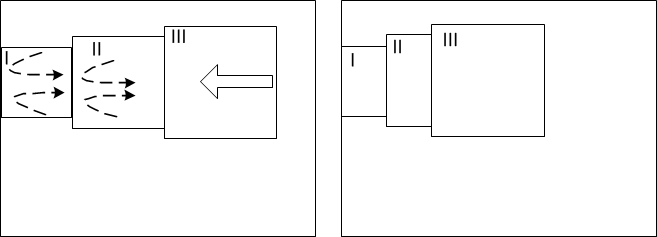
Pour déplacer deux widgets ensemble, utiliser l'une des options suivantes pendant le glissement du widget : appuyer sur la touche ou cliquer simultanément avec les deux boutons de la souris. Un widget poussé contre une bordure du tableau de bord ou des widgets qui ne peuvent pas être compressés, sera compressé. et ne reprendra sa taille initiale que si le widget « pousseur » est supprimé.

Si le widget « pousseur » est retiré sans être déposé, les widgets resserrés reprennent leurs dimensions d'origine.
Interposer
Pour pousser un widget entre des widgets adjacents, le faire glisser sur ces widgets, puis appuyer sur la touche Maj avant de le déposer :

Remplir
Les propriétés d'un widget permettent d'indiquer une expansion horizontale et/ou verticale automatique afin de remplir l'espace disponible :
- Cliquer sur dans la barre d'outils du widget.
- Cliquer sur l'onglet Mise en page.
- Sélectionner Remplir horizontalement ou Remplir verticalement.
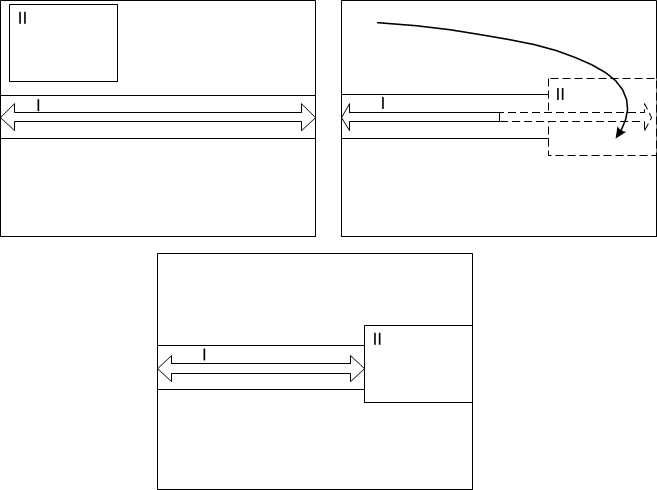
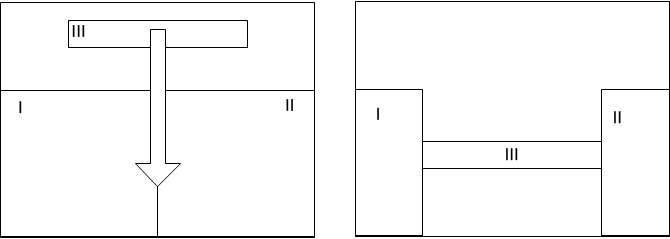
Cette option est importante lors de la création de tableaux de bord capables de s'ajuster automatiquement. Il est possible de placer des widgets à l'une des extrémités d'un widget ayant un remplissage horizontal ou vertical :
- Faire glisser un widget sur l'une des extrémités d'un widget dont l'expansion horizontale ou verticale est activée.
- Déposer le widget dès l'apparition d'une zone réactive sur le bord du widget inférieur.
Le widget rempli se rétrécit pour s'adapter au nouveau widget, mais il conserve son paramètre de remplissage. En cas de suppression du widget II, il peut ainsi s'étendre à nouveau.