Layout concepts
You can resize and reposition dashboard content, but there are some constraints. For example, the minimum size that is specified for widgets, might prevent you from placing a report widget in certain positions.
Hotspots
Hotspot areas help you align and resize widgets, and optimize the available space on your dashboard.
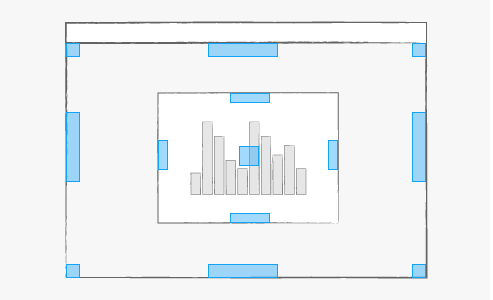
When empty, dashboards have hotspots at their corners and edges. A dashboard that contains widgets has hotspots at the edges and corners of the space that is either empty or occupied by a widget.
Widgets have hotspot areas at their edges and centers.

When you drag a widget, a hotspot area is displayed when your finger is over the area.
If you pause over a hotspot area, a preview is displayed beneath the widget. The preview indicates the position that the widget occupies if you drop it.
The hotspot areas work differently depending on whether you use the hotspots at the edges or at the corners of a dashboard or a widget:
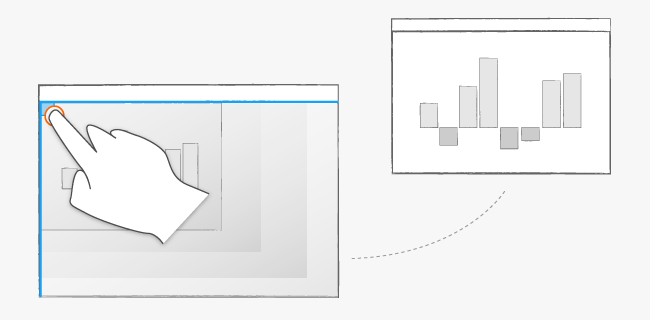
- If you place a widget
at the hotspot area at the corner of a dashboard, the widget occupies all
available space.
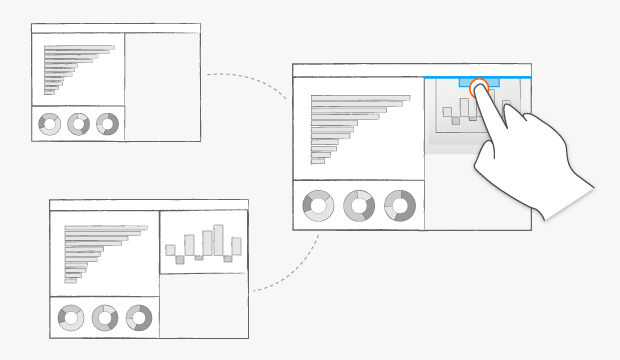
The image shows the use of the corner hotspot area.

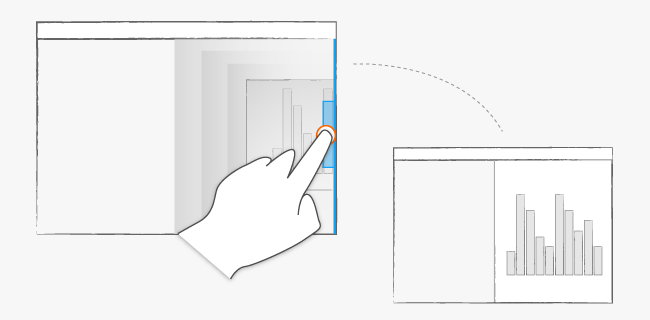
- If you place a widget
at the hotspot area at the edge of a dashboard, the widget occupies half of the
available space along the edge.
This example shows the use of the hotspot area at the edge of a dashboard. The hotspot areas at the edges of a dashboard occupy a position mid-way along the height of the edge. When dropped, the widget expands vertically along the height of the edge. It also expands horizontally to occupy half of the available space.

- If you place a widget over the hotspot area at the center of another widget, the widgets are swapped.
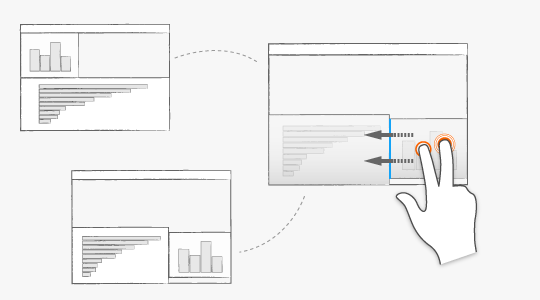
As you add content, further hotspot areas become available.
In this example, the left side of the dashboard is already occupied by two widgets, leaving an empty space on the right side. When another widget is dragged over the space on the right side at the top edge, a hotspot area is displayed. When dropped, the widget occupies the empty space horizontally, and expands vertically to occupy half the available space.

Tile
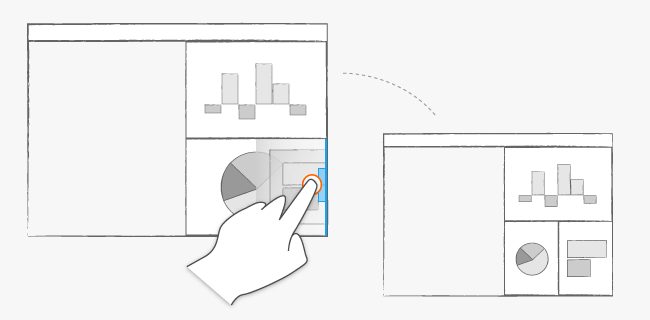
If the hotspot is on an existing widget, the dropped widget cuts the existing widget in half. The two widgets align vertically or horizontally, according to whether the hotspot is on a vertical or horizontal border. If the hotspot is on an edge of the dashboard, the dropped widget snaps to the edge and occupies the available length.
Here, two widgets occupy the right side of the dashboard. Another widget is dropped when the finger dragging it is above a hotspot area of the widget at the bottom of the dashboard. The added widget captures half the space that was occupied by the widget at the bottom of the dashboard:

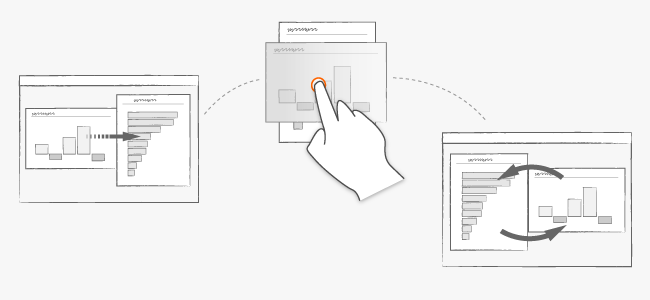
Swap
To swap the positions of two widgets, drag one widget over the other and drop when the central hotspot areas are aligned. When the finger dragging the widget is directly over an existing widget, one of these outcomes can be observed:
- If the finger is over the center of the existing widget, the widgets swap places.
- If the dragged widget is dragged from a content connection, it replaces the existing widget.

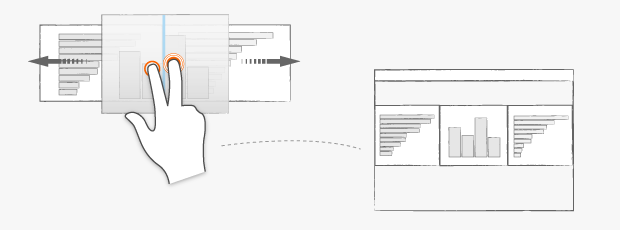
Push and squeeze
If you use two fingers to drag a widget, the widget can push other widgets in its path. If pushed against an edge of the dashboard or against widgets that cannot be further compressed, the widget is compressed against the edge.

If you withdraw the pushing widget before you drop it, the squeezed widget reverts to its original size. You can place the second finger anywhere outside or inside the widget.
Push between
To push a widget between other widgets, drag it with one finger, then place a second finger and drop it on your dashboard.

The added widget retains its dimensions, or shrinks if there is not enough space for the other widgets to be pushed away. Typically, the existing widgets shrink to accommodate the new widget.
Fill
In the properties of a widget, on the Layout tab, you can specify that the widget automatically expands to fill the available space.
Alternatively, when you drag a widget and drop it over a hotspot area, the corresponding fill options in the widget properties are switched on automatically. For example, when you use the corner hotspot area, both horizontal and vertical fill properties of the widget are switched on.
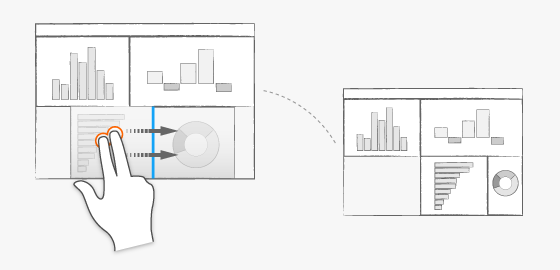
This is important in creating dashboards which auto-size. You can place widgets at either end of a widget that has horizontal or vertical fill.
- With one finger, drag a widget over the end of a widget with horizontal or vertical fill.
- Place a second finger on the dashboard.
- Simultaneously lift both fingers from the dashboard.
The filled widget shrinks to accommodate the new widget but retains its fill setting.
Here, the widget at the bottom of the dashboard has horizontal fill. The other widget is dragged with one finger over the edge of the widget at the bottom. A second finger is added before being withdrawn. The bottom widget shrinks but retains its fill setting. It expands again if the second widget is removed: