Conceptos de diseño
Se pueden cambiar el tamaño y la posición del contenido del panel tanto como se desee, aunque existen algunas limitaciones. Por ejemplo, se puede especificar un tamaño mínimo para los informes. Esto podría impedir colocar un widget de informe en ciertas posiciones.
Zonas activas
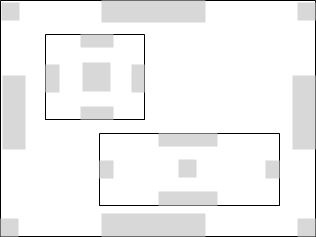
Cuando los paneles están vacíos, incluyen zonas activas en las esquinas y en los bordes. Los widgets tienen zonas activas en los bordes y en los centros.

Una zona activa se muestra cuando se arrastra un widget a un panel y el puntero del ratón se encuentra sobre la zona activa.
A medida que se añaden widgets a un panel, habrá más zonas activas disponibles.
Si se hace una pausa sobre la zona activa, aparece una vista previa debajo del widget. La vista previa indica la posición que ocupará el widget si se coloca. La vista previa muestra una zona activa rectangular cuando el puntero del ratón está en el medio del borde de un widget existente o el borde del panel.
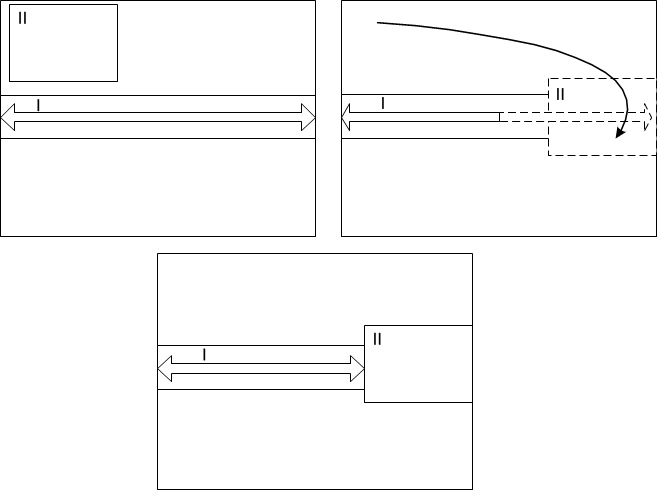
Inicialmente, las zonas activas de los bordes de un panel ocupan una posición intermedia a lo largo del borde. En este ejemplo, al colocarlo, el widget I se expande horizontalmente a lo largo del borde. También se expande verticalmente para ocupar la mitad del espacio disponible.

Pero en este segundo ejemplo, los bordes izquierdo e inferior del panel ya están parcialmente ocupados por los widgets I y II, dejando un espacio vacío entre la parte inferior del widget I y el borde superior del widget II.
Al arrastrar el widget III sobre el espacio del borde izquierdo, aparece una zona activa. Si se coloca, el widget III se contrae verticalmente para ocupar el espacio vacío, y se expande horizontalmente para ocupar la mitad del espacio disponible.

Mosaico
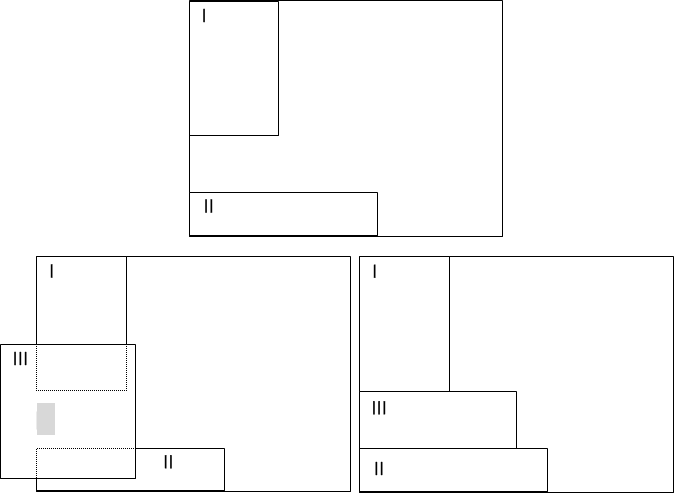
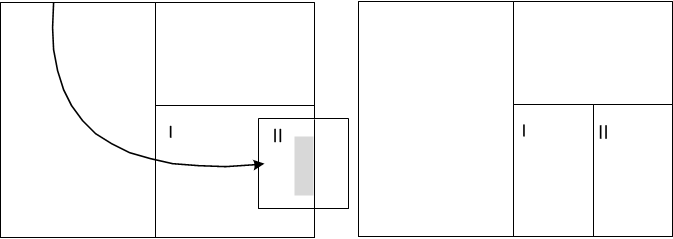
Aquí, el widget II se coloca cuando el puntero del ratón está sobre una zona activa del widget I. El widget II captura la mitad del espacio ocupado por el widget I:

Intercambiar
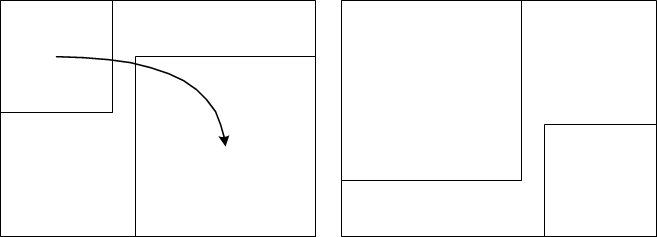
Para intercambiar las posiciones de dos widgets, arrastre un widget sobre el otro y colóquelo cuando las zonas activas centrales estén alineadas:

El intercambio podría no ser posible si los widgets contienen informes para los que se ha especificado un tamaño mínimo.
Empujar y aplastar
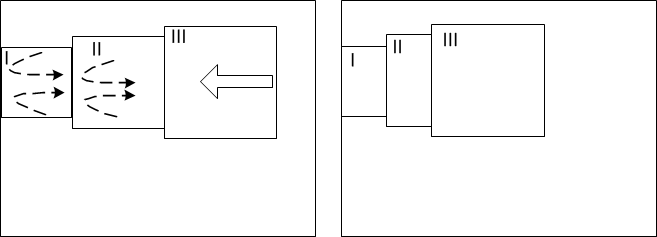
Para empujar un widget con otro, utilice una de estas opciones mientras arrastra el widget: pulse la tecla o pulse los dos botones del ratón. Si un widget se empuja contra un borde del panel o contra widgets que no se pueden comprimir más, el widget se comprime. No vuelve a su tamaño original si se retira el widget que empuja.

Si se retira el widget que empuja antes de colocarlo, los widgets aplastados vuelven a sus tamaños originales.
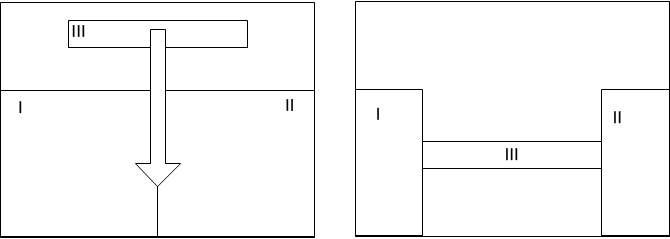
Empujar entre
Para empujar un widget entre widgets adyacentes, arrástrelo sobre los widgets adyacentes, pulse la tecla Mayús y, a continuación, coloque el widget:

Rellenar
En las propiedades de un widget, se puede especificar que el widget se expanda horizontalmente o verticalmente de forma automática para rellenar el espacio disponible:
- Haga clic en en la barra de herramientas del widget.
- Haga clic en la ficha Diseño.
- Seleccione Rellenar horizontalmente o Rellenar verticalmente.
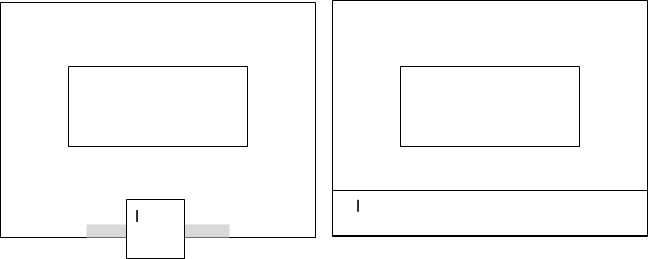
Esto resulta importante al crear paneles con ajuste automático. Se pueden colocar widgets en cualquier extremo de un widget que tenga relleno horizontal o vertical:
- Arrastre un widget sobre el extremo de un widget con relleno horizontal o vertical.
- Suelte el widget cuando se muestre una zona activa en el borde del widget de debajo.
El widget con relleno se reduce para acomodar el nuevo widget, aunque conserva su configuración de relleno. Se expandirá de nuevo si se quita el widget II: