Dependent Field Cross Reference - field descriptions
Overview
Use this page to configure the relationship between a primary value and a dependent value. These relationships can be one-to-one or one-to-many.
- Reduce manual data entry tasks for the end users.
- Fill custom fields automatically.
- Serve as input values to Action Sets.
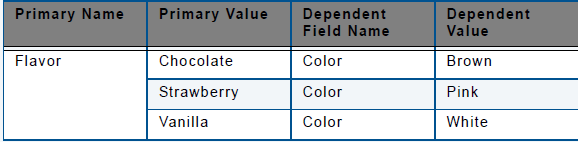
One to One relationships
Ice cream flavors are an example of a one-to-one relationship. When users enter Vanilla in the Flavor field, White is displayed in the Color field automatically.

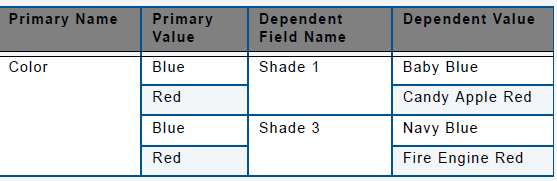
One to Many relationships
You can have more than one field dependent upon a primary field. In this example, Shade 1 and Shade 3 are both dependent upon Color.
 When users select Blue from the Color extension field:
When users select Blue from the Color extension field:- Baby Blue is displayed automatically in Shade 1.
- Navy Blue is displayed automatically in Shade 3.
- Candy Apple Red is displayed in Shade 1.
- Fire Engine Red is displayed in Shade 3.
Setup Tasks
- Use the Enumerated List page to configure the Primary and Dependent field value choices.
- Configure the Dependent Field Cross Reference page.
- Configure the Extension fields in the Symbol page and the Input fields in the Action Set page.
See the Application Configuration Guide for step-by-step instructions and illustrations.
Fields
| Element | Description |
|---|---|
| Dependent Field Code |
Specify the Input Code of the Primary Extension Field. The Input Code is defined in the Symbol form > Extensions tab. |
| Primary Value |
Enumerated List ‘Extension Value’ that is associated with the Primary Extension Field. |
| Dependent Field Name |
Input Code of the Dependent Extension Field (as defined in the Symbol form > Extensions tab). |
| Dependent Value | Enumerated List ‘Extension Value’ that is associated with the Dependent Extension Field. |