About App Builder boundaries
The basis of a boundary is the width of the app display. You can think of a boundary setting as the maximum width at which a particular display layout is used. Once the width of the display increases beyond that point, the next boundary layout, if any, is used.
There are two ways to establish boundaries in your project: You can use any of a set of predefined standard boundaries in App Builder; or you can set your own custom boundaries. The predefined standard boundaries include settings for these popular devices:
- Standard laptop and computer monitors
- Popular mobile phone devices
- Common Infor OS Portal or Infor Ming.le widgets
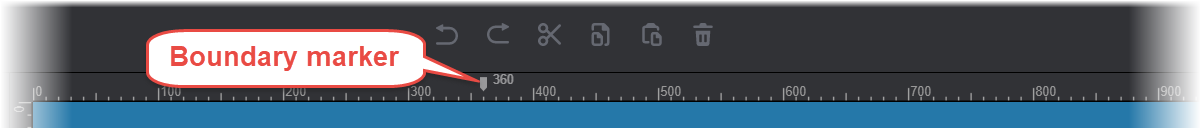
Boundaries are set in the horizontal (width) ruler above the canvas area. Each boundary setting is represented by a boundary marker:

You can test how boundary definitions and the components within display using the slider and the boundary markers in the ruler.
Understand that the more boundaries you add, the more complicated it becomes for you to control all the associated settings. This does not, however, affect the performance of the app.