About mobile form design
Mobile forms are specialized forms, designed and created specifically for use with mobile devices such as smart phones and other portable computing devices. Because of their intended use, these forms have some constraints that other forms do not:
- A significantly smaller screen requires the form to have smaller dimensions.
- Icons must be suitable for viewing on these devices.
- The button toolbar typically contains fewer buttons and can appear at the top of the screen, the bottom, both, or neither.
- Mobile forms do not have menus.
- The Site drop-down and Switch Site fields on mobile forms are displayed in FormOnly mode on a mobile device but not on the standard client.
- Scrolling, either vertical or horizontal, can operate or behave differently for mobile forms.
- Mobile form names must include a .mobi extension.
- Mobile forms are accessed by means of Mongoose web clients. These web clients have specially formatted URLs to direct the user to the appropriate forms.
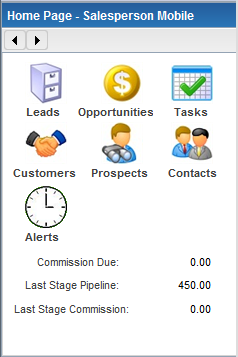
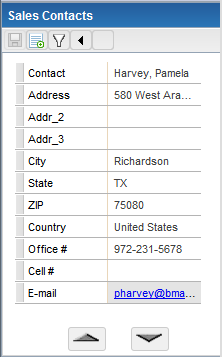
Examples: