Editing dashlet styles
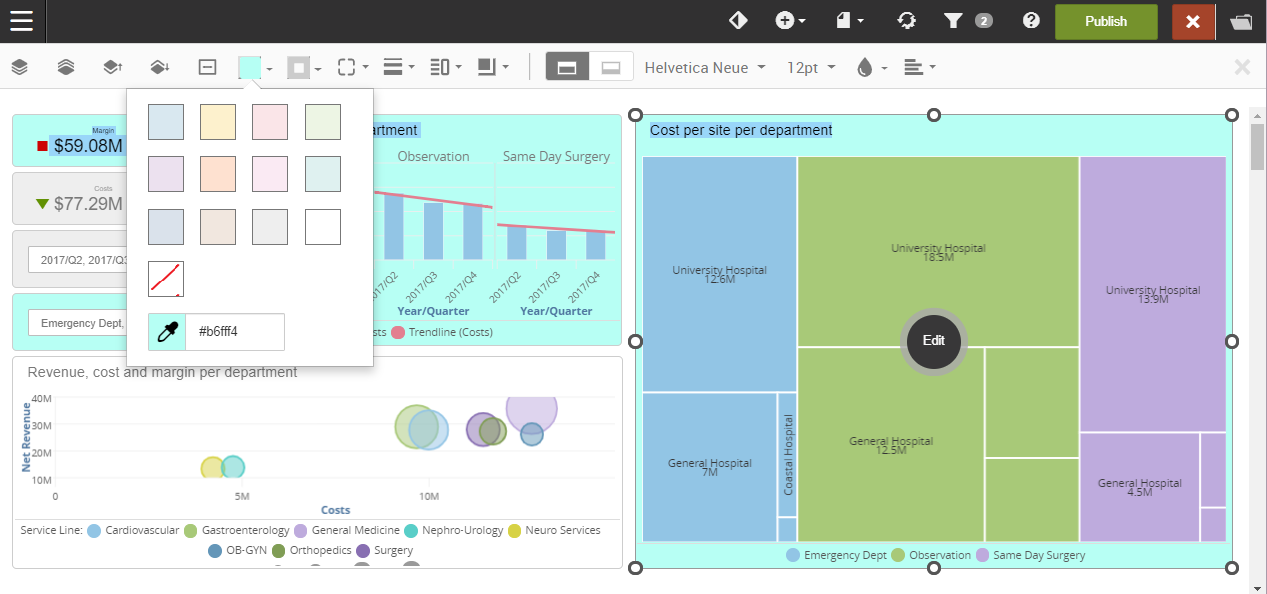
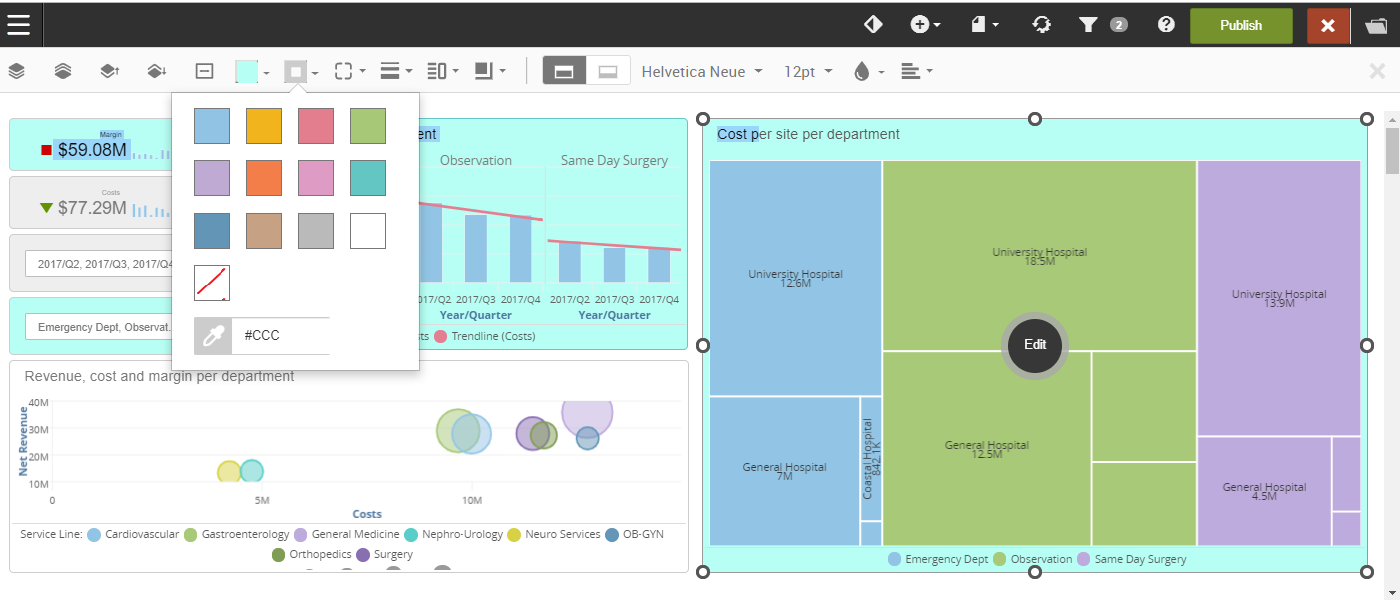
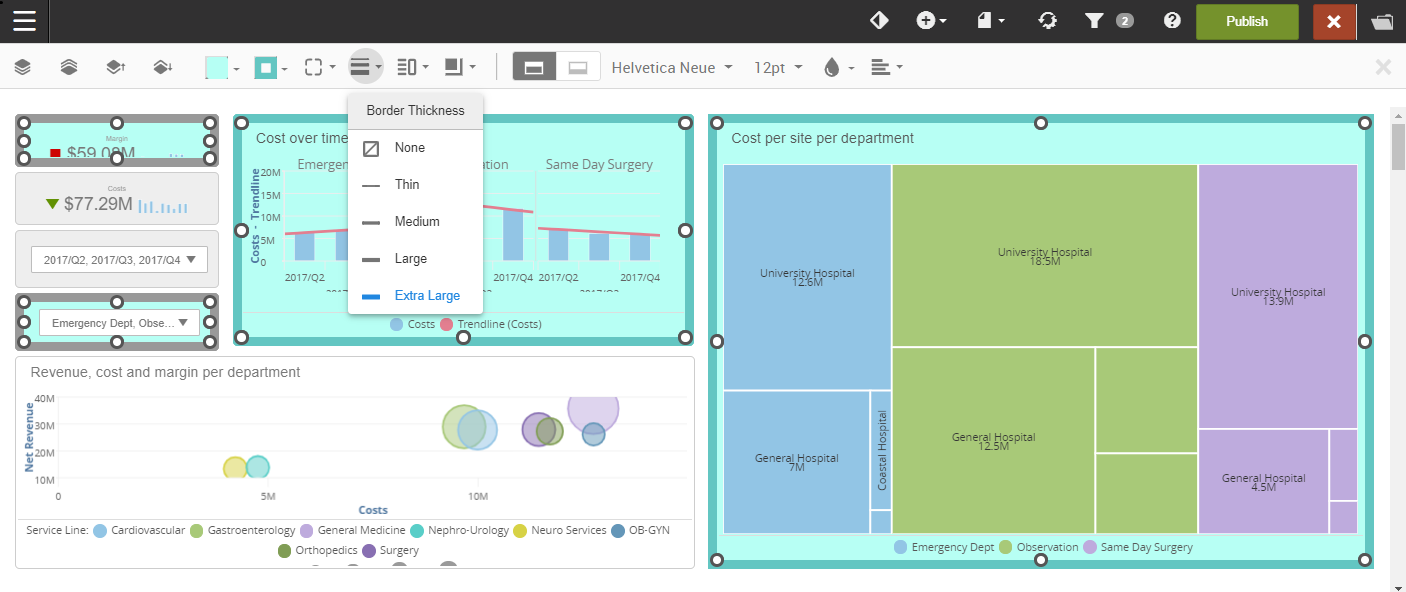
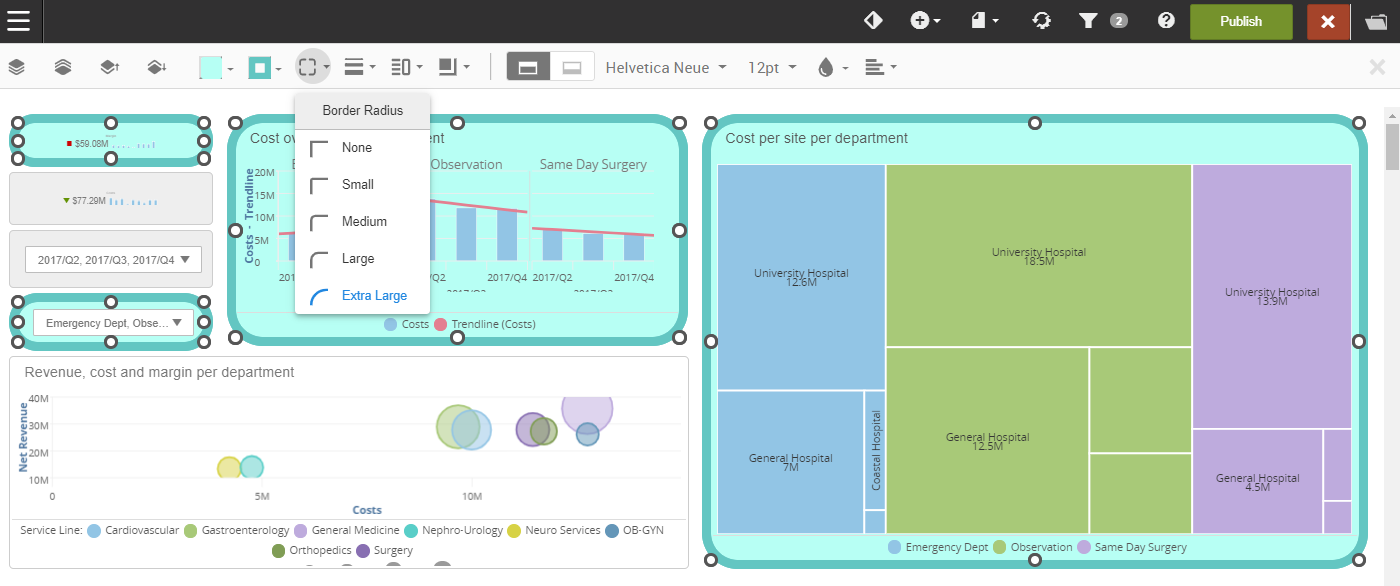
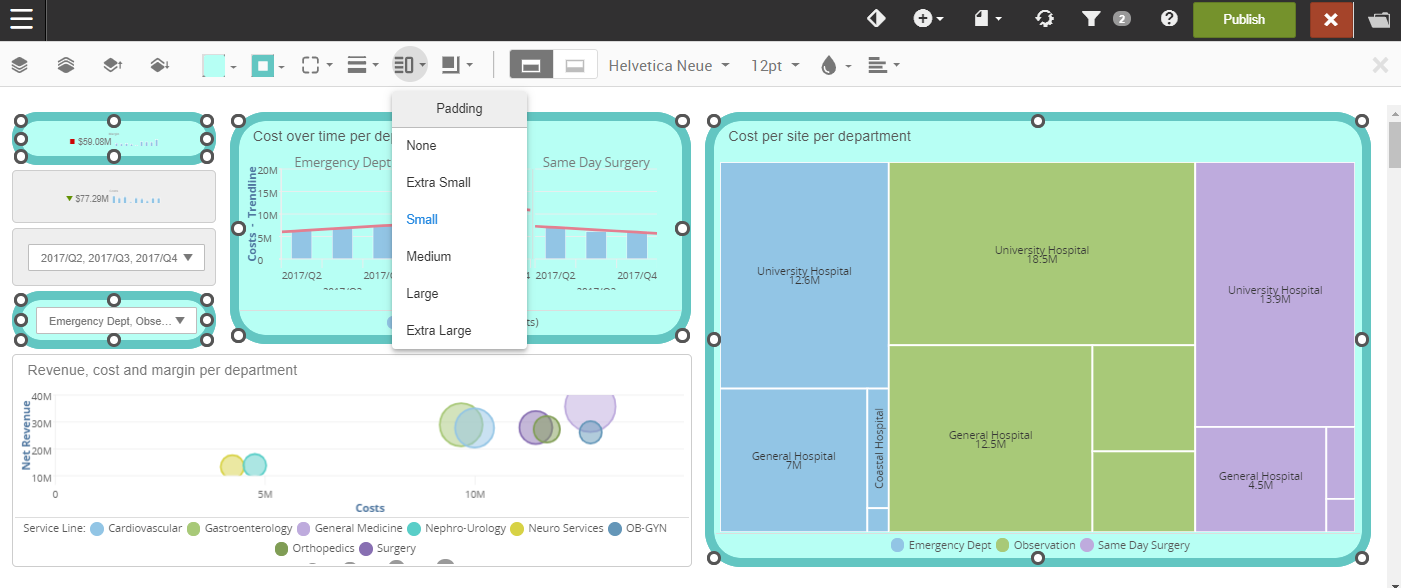
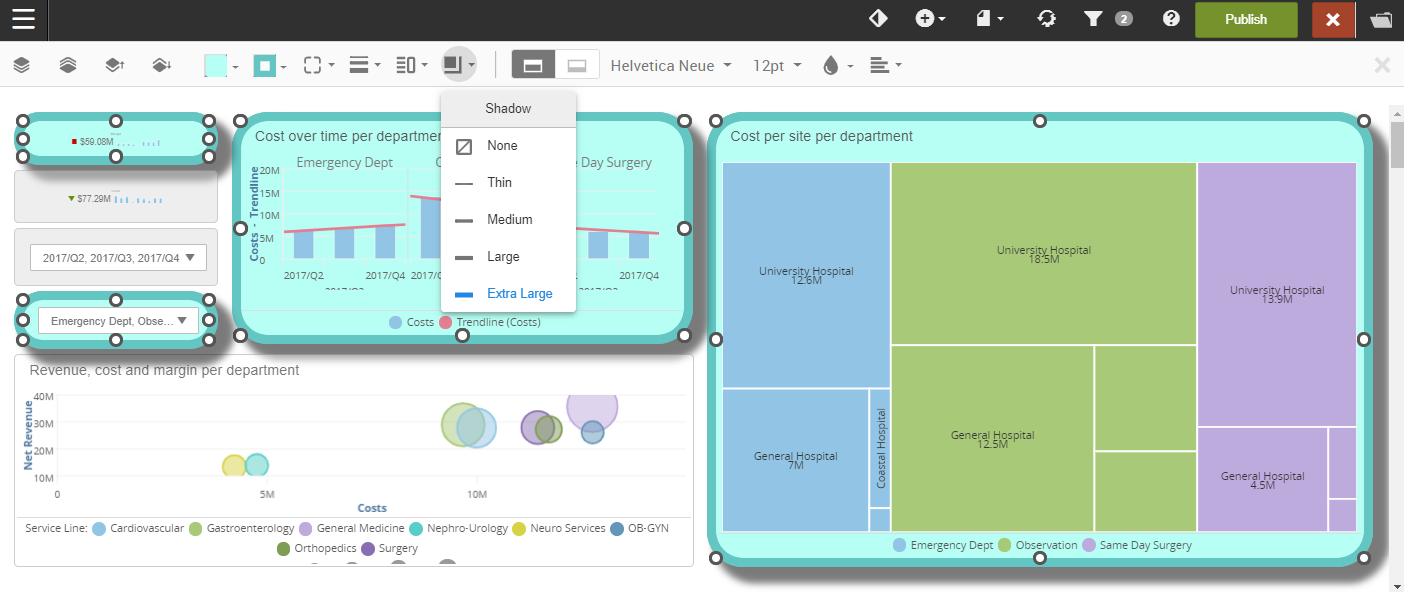
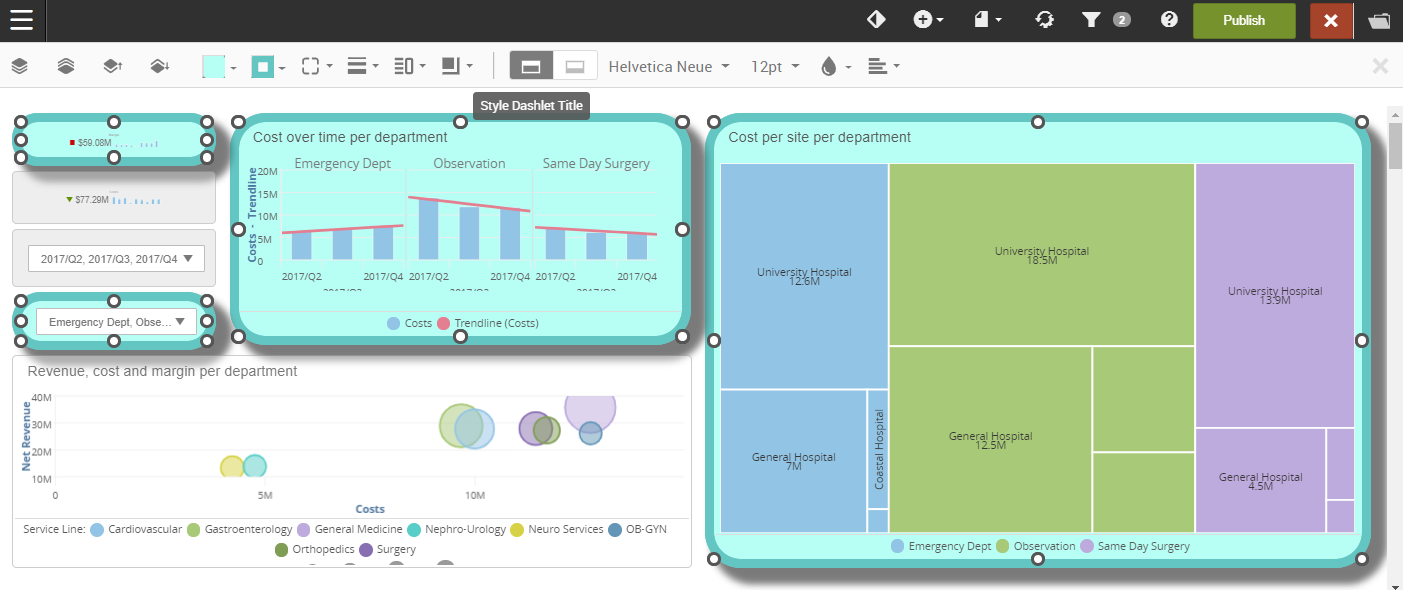
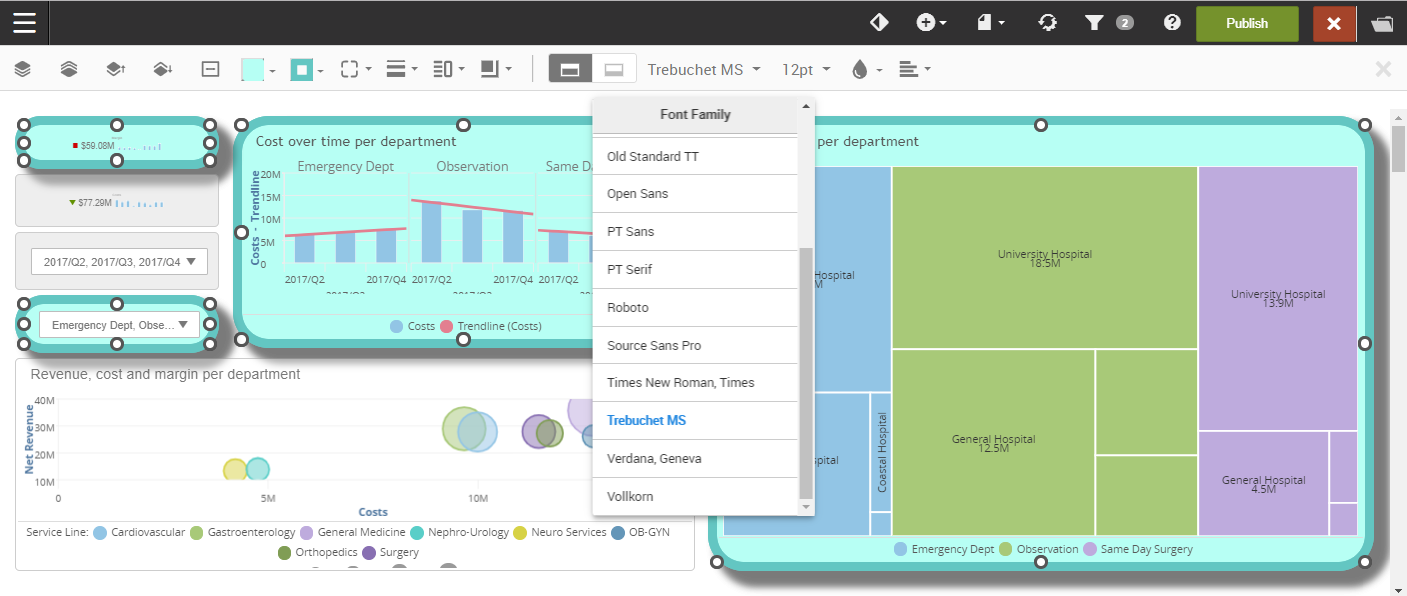
Dashlets have style options that become available when you select one or more dashlets.
Caution:
Color settings on a dashlet override the theme settings.
Note: In Birst Online Help, select to see how to match these colors with Visualizer color palettes.