Changing KPI dashlet background and border color
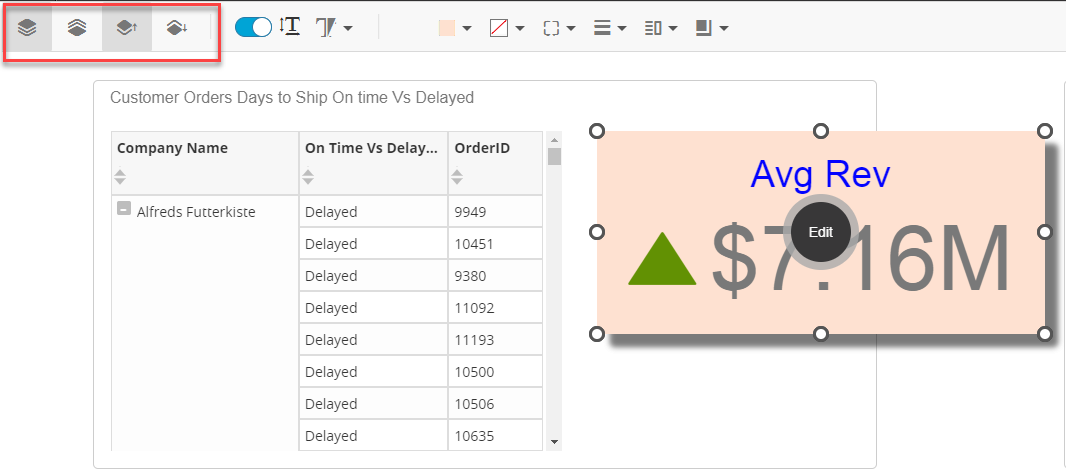
- Select the KPI to activate the dashboard style bar.
Note: The style bar functions will vary based on the dashlet you select or if you select multiple types of dashlets at the same time.
- Select the Background Color editor to change the background color of the selected KPI dashlet.
- Select the desired background color. You can choose from suggested colors or click the dropper to pick from a color slider which includes the option to enter a hex value. If you desire no background color, select the red slash option.
For no background color option:
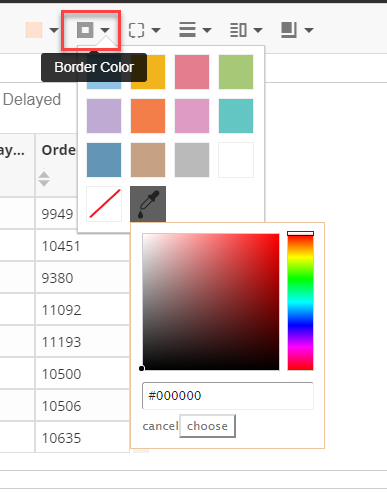
- You can use the dashboard style bar to display or hide the border and change the color of the border stroke. Similar to the background color, you can customize the color using the dropper or enter a hex value for the border color. If you desire no border, select the red slash option.

For no border option, there are additional features you can edit such as border radius, border thickness, padding, and shadow. - You can use the dashboard style bar to display or hide the border and change the color of the border stroke. Similar to the background color, you can customize the color using the dropper or enter a hex value for the border color. If you desire no border, select the red slash option.
- The dashboard style editor also provides options to stack dashlets relative to each other.

- Click Publish to save all the changes.