Edit tooolbar options
The Edit Toolbar has a number of options for you to customize your dashboard. When you select one or more dashboard items, the Edit Toolbar is displayed. Click to save the changes to the dashlet.
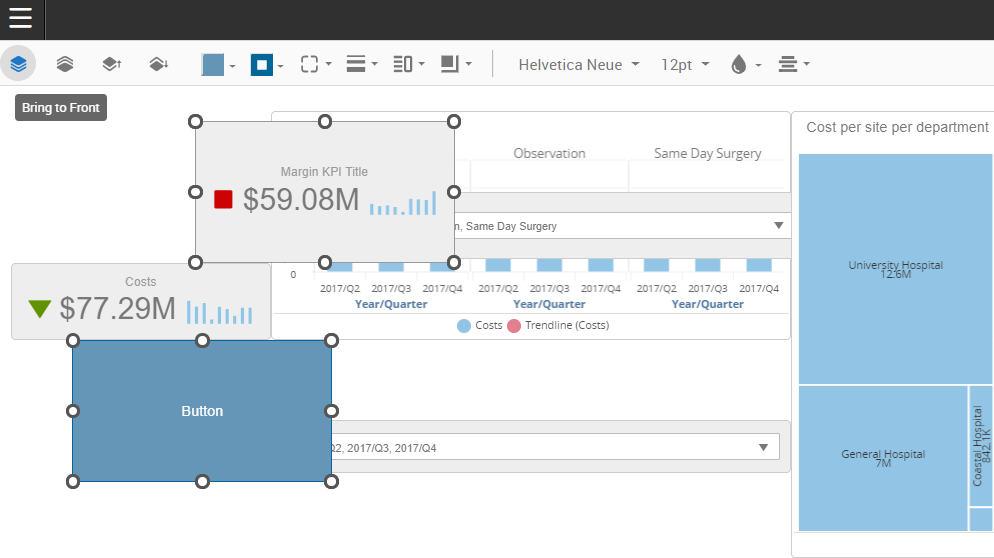
Bring to front or send to back
brings the item to the topmost layer of the dashboard. For example, if three items on the dashboard overlap, the selected item will now exist in front of the other two.

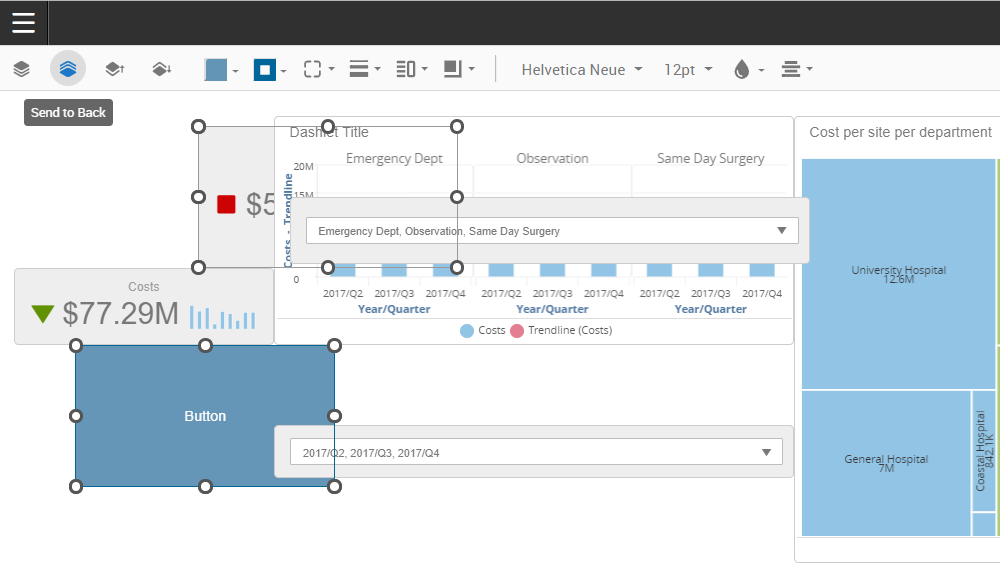
sends the selected item to the backmost layer of the dashboard. For example, if three items on the dashboard overlap, the selected item will now exist behind the other two.

The forward and back icons determine what layer of the dashboard a selected item exists.
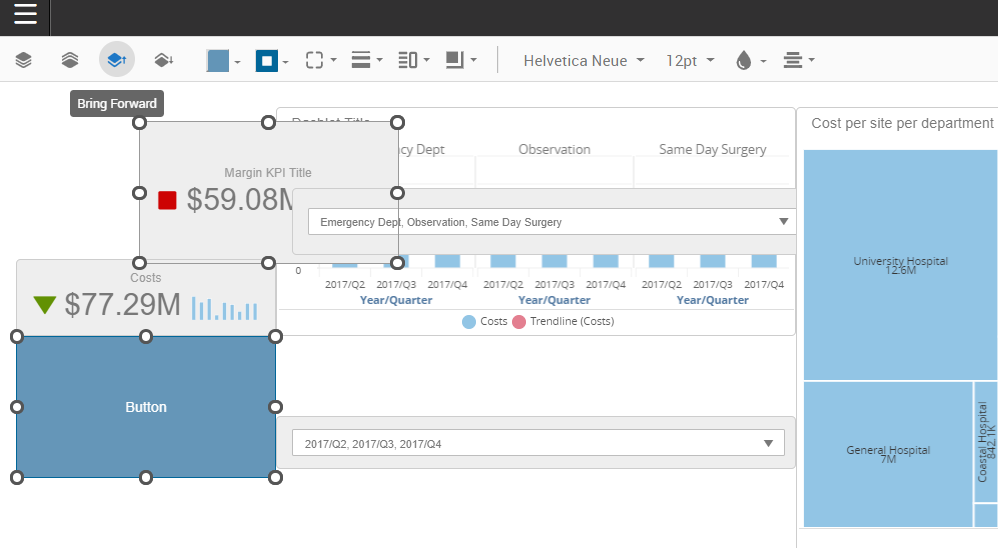
Bring forward, send backward
moves the item forward one layer on the dashboard. For example, if three items on the dashboard overlap and the backmost item is selected, the selected item will now exist between the other two items.

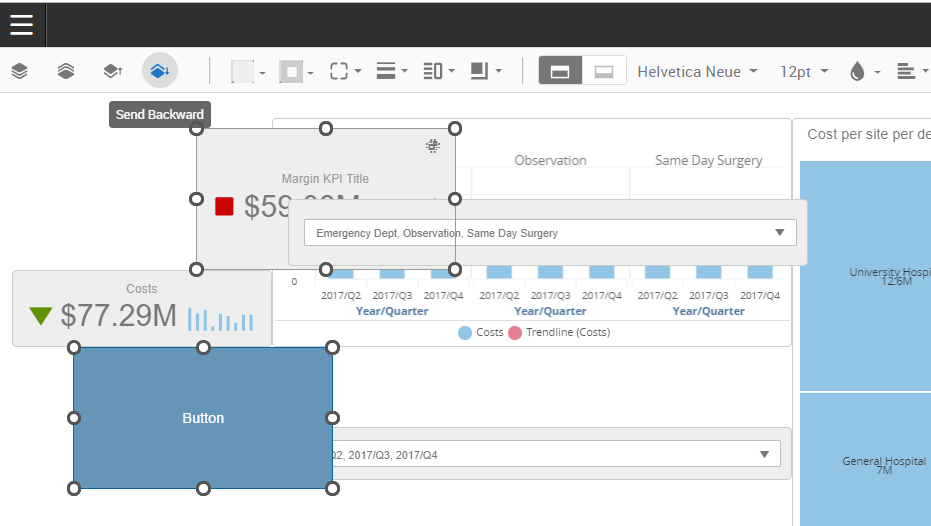
moves the item back one layer on the dashboard. For example, if three items on the dashboard overlap and the topmost item is selected, the selected item will now exist between the other two items.

The forward and back icons determine what layer of the dashboard a selected item exists.
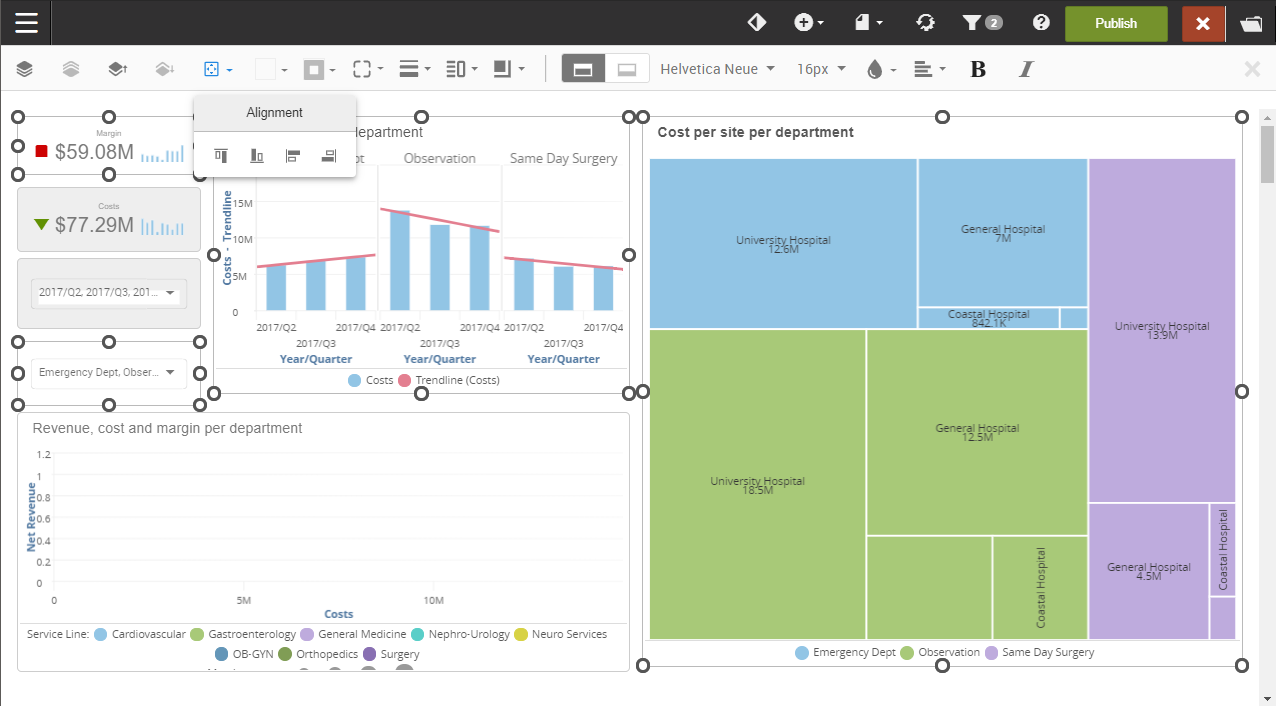
Alignment
Use to align the selected items. You can:
- Align top edges aligns all selected items by the topmost edge of a selected item.
- Align bottom edges aligns all selected items by the bottommost edge of a selected item.
- Align left edges aligns the selected items by the leftmost edge of a selected item.
- Align right edges aligns the items by the rightmmost edge of a selected item.

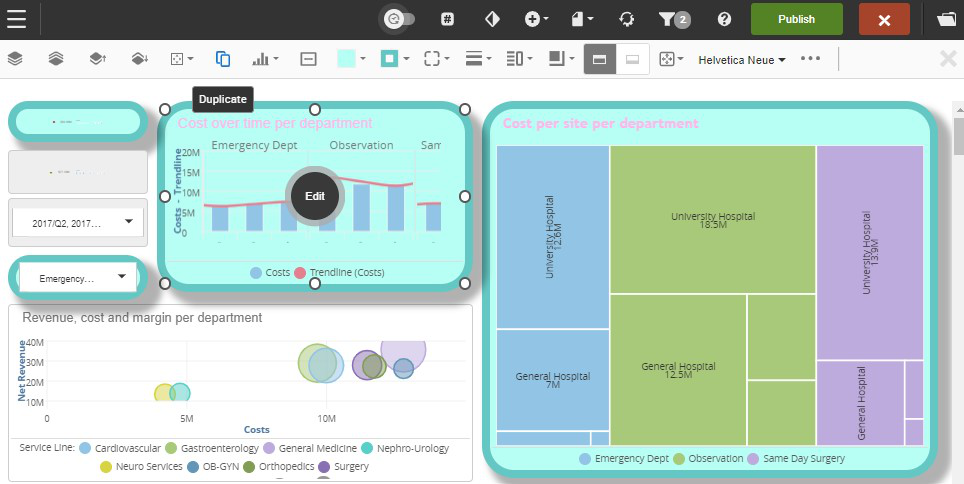
Duplicate
Use or keyboard shortcuts to make a copy of one or more items.

- For Macs, the keyboard shortcuts are Cmd C to copy and Cmd V to paste
- For Windows, the keyboard shortcuts are Ctrl C to copy and Ctrl V to paste.
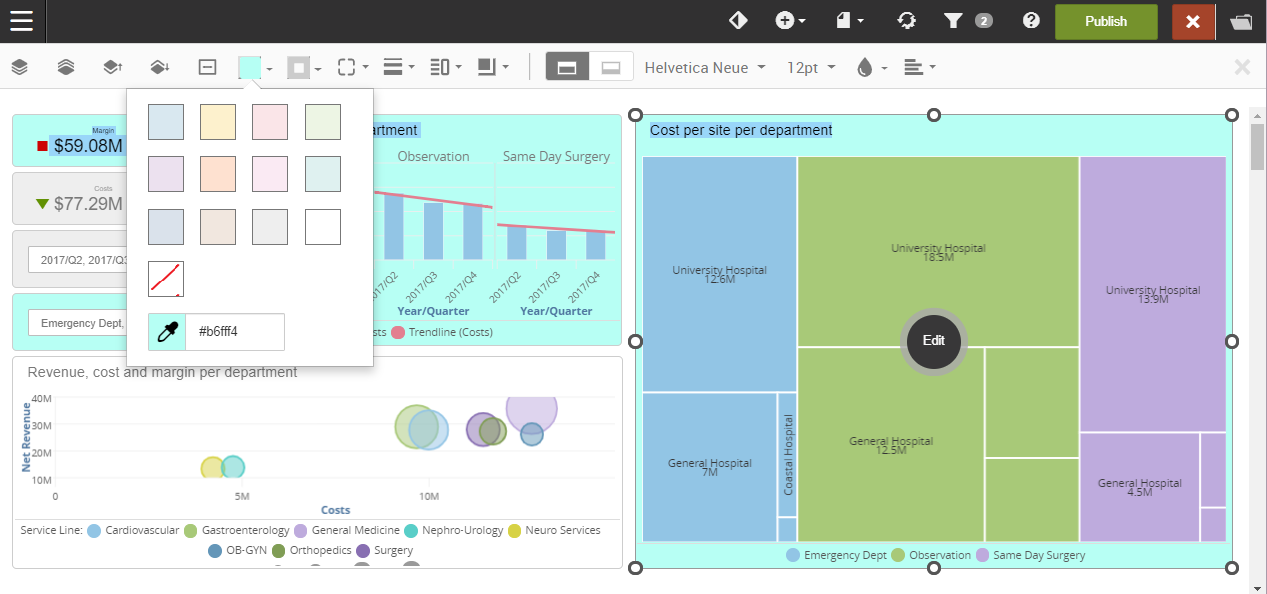
Background color
Use to change the background color.

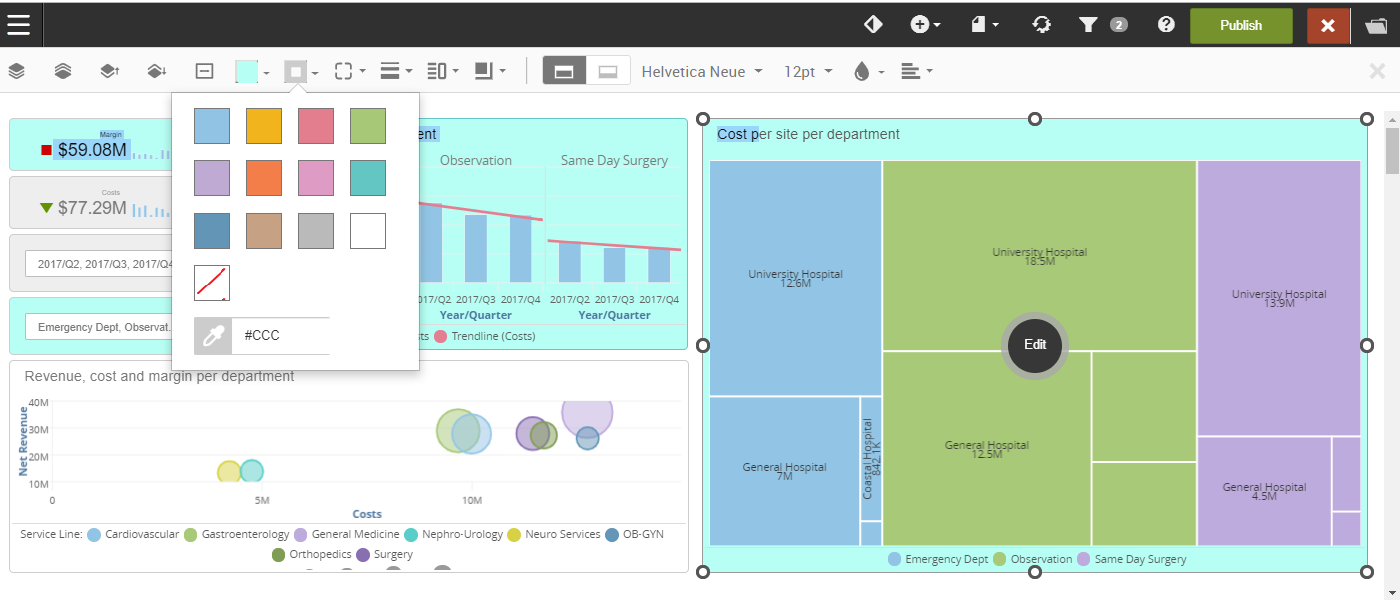
Border color
Use to change the border color.

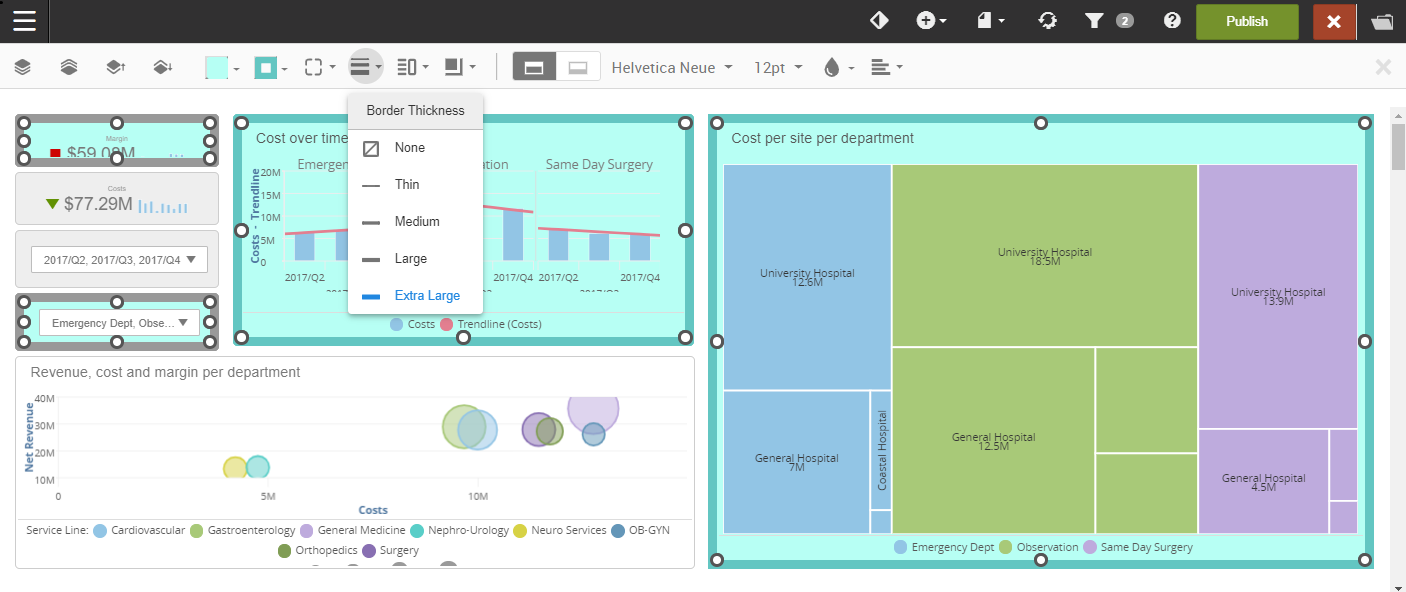
Border thickness
Use to set the thickness of the item's border.

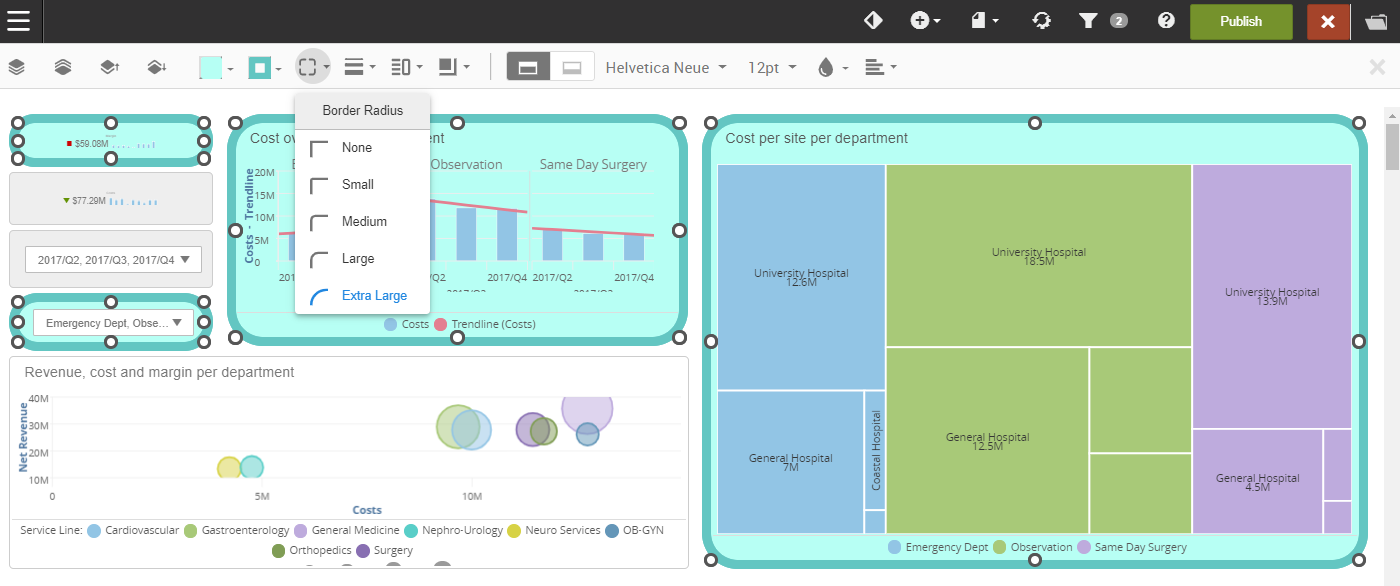
Border radius
Use the to change the border corner style.

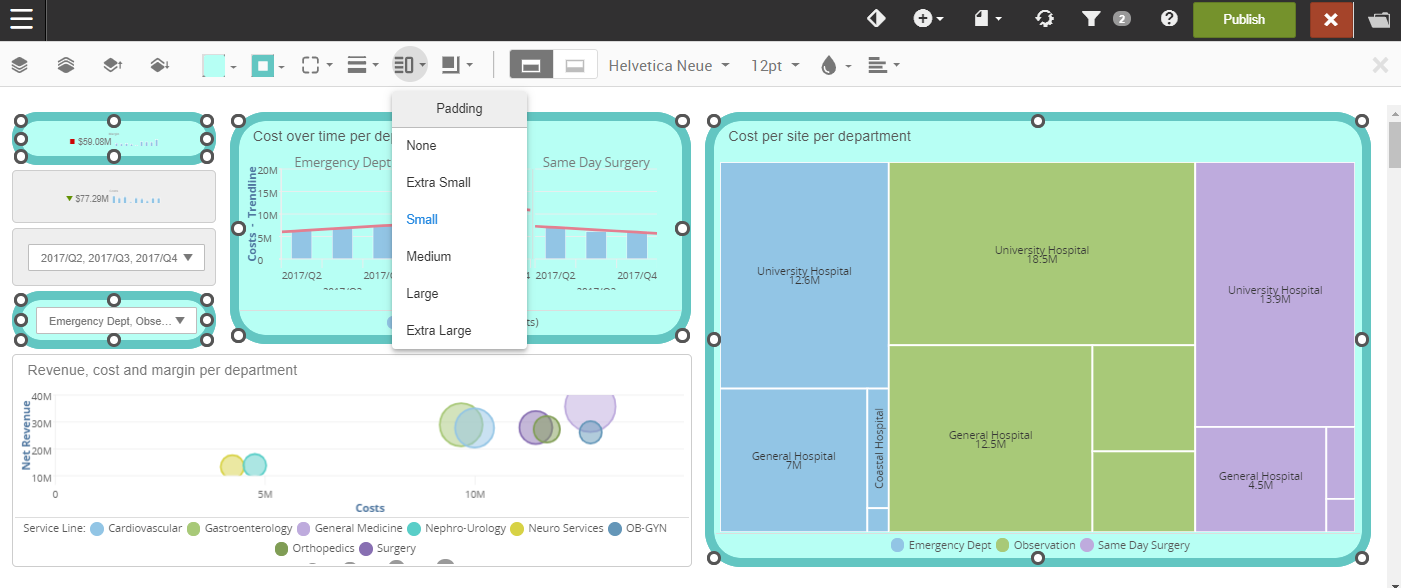
Padding
Use to set the space between the item and the border.

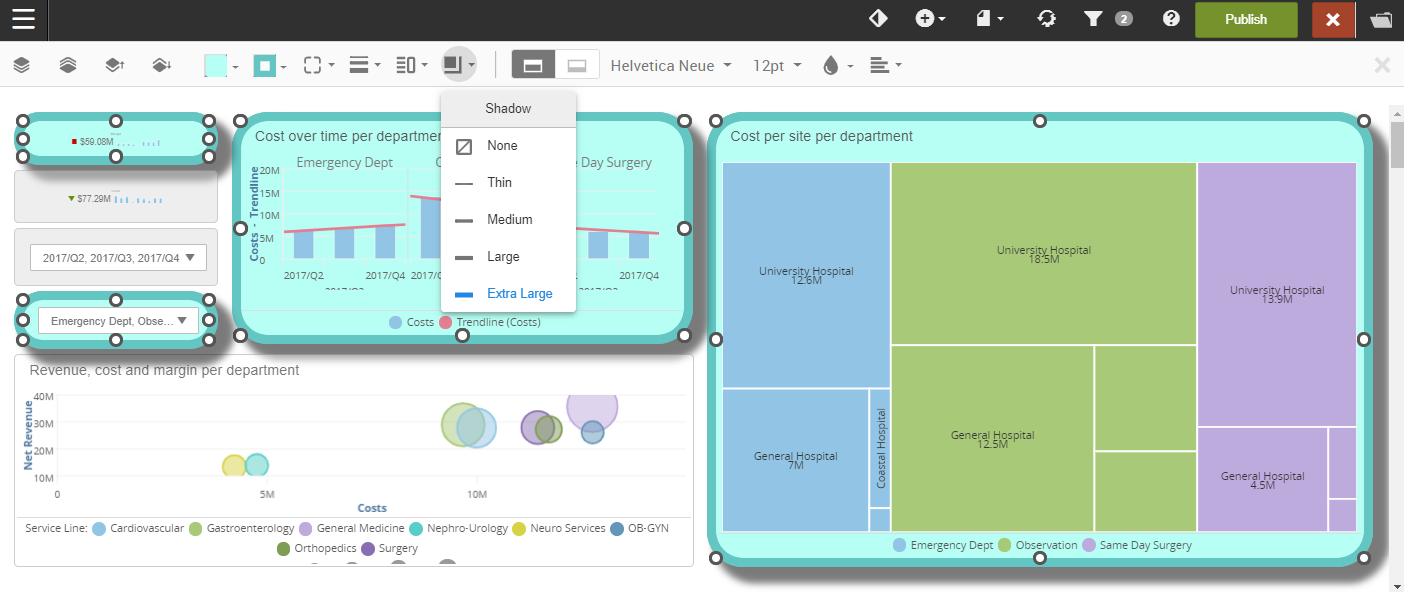
Shadow
Use to set the drop shadow outside the item.

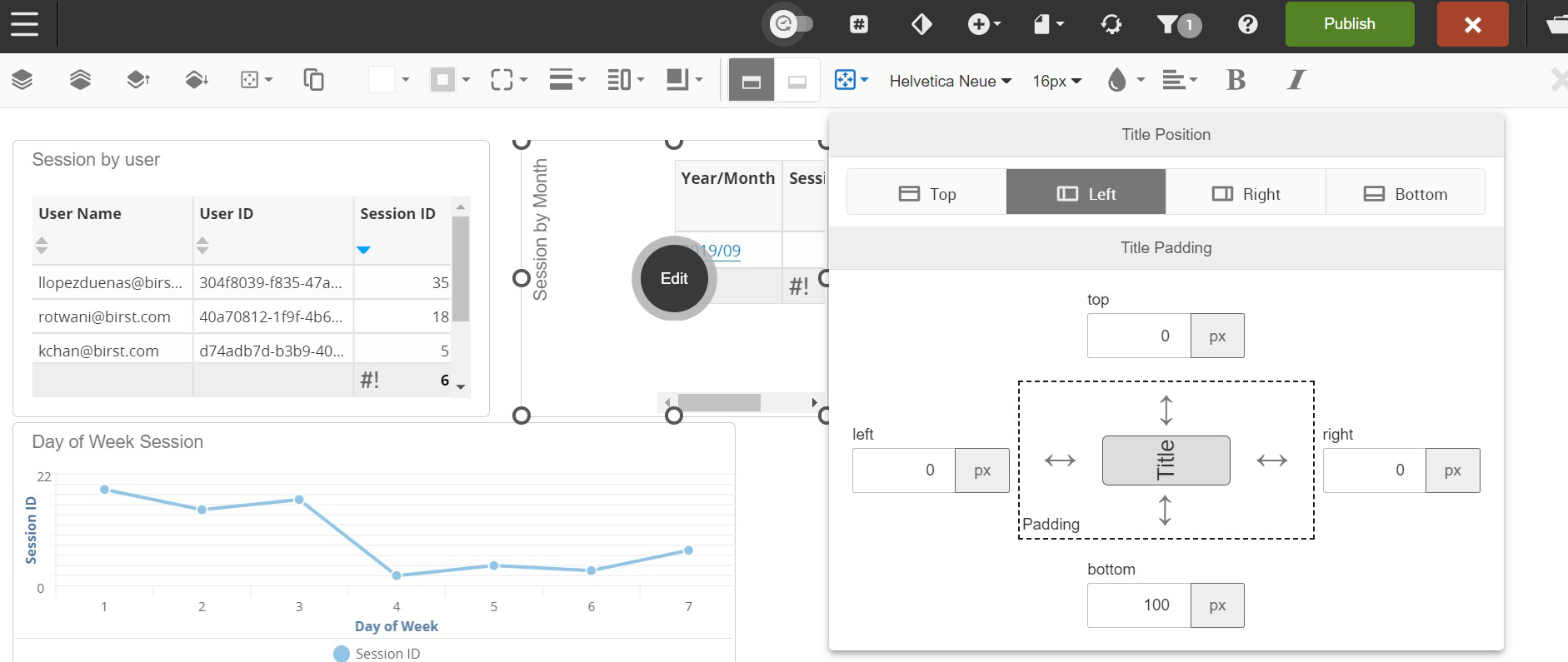
Title position and title padding
Use and to determine a dashlet title's position.

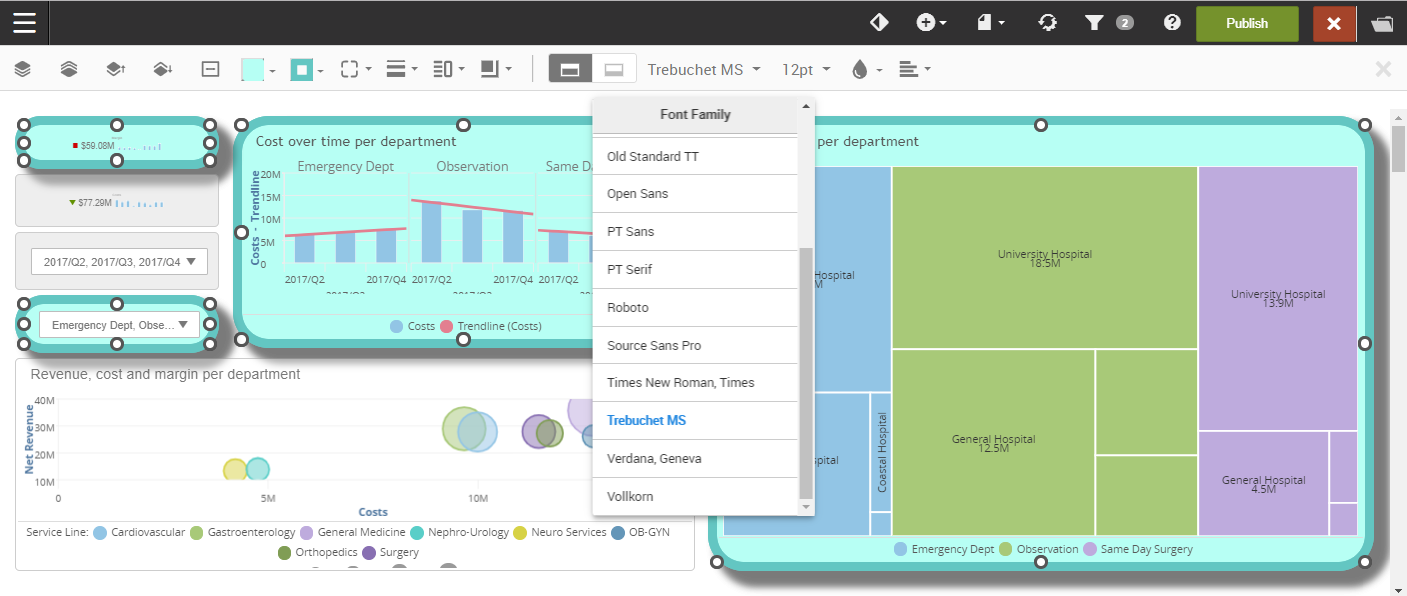
Font family
Use to set the font family.

Font size
Use to set the font size. Buttons have an Auto option in Font Size that makes the text in these objects responsive.
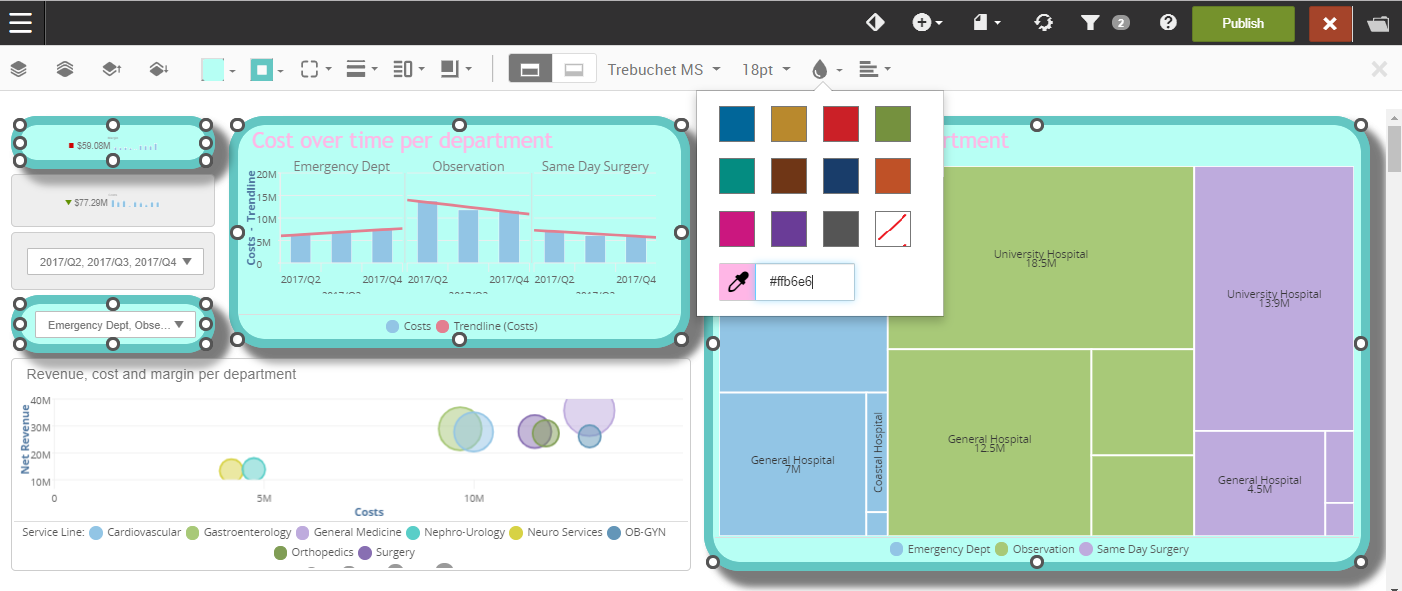
Font color
Use to set the font color.

Font styles
Use to set the text alignment.
Use to set the font style to bold.
Use to set the font style to italic.