Editing dashlet styles
Dashlets have style options that become available when you select one or more dashlets.
Caution:
Color settings on a dashlet override the theme settings.
Note: To match these colors with Visualizer color palettes see Color Reference.
- Select a dashlet. To select multiple dashlets, hold the Ctrl (PC) or Command (Mac) key and select multiple dashlets. The Edit Menu bar appears.
-
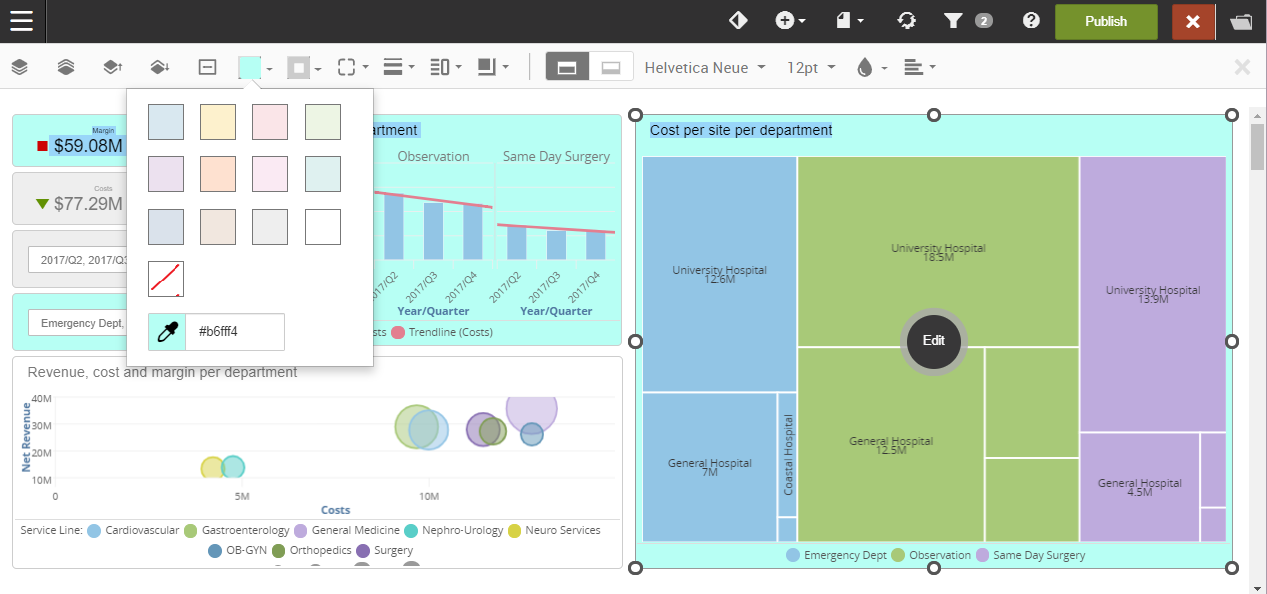
Use Background Color to
change the background color.
Note: To select a custom color, click the current color icon at the bottom of the screen.

-
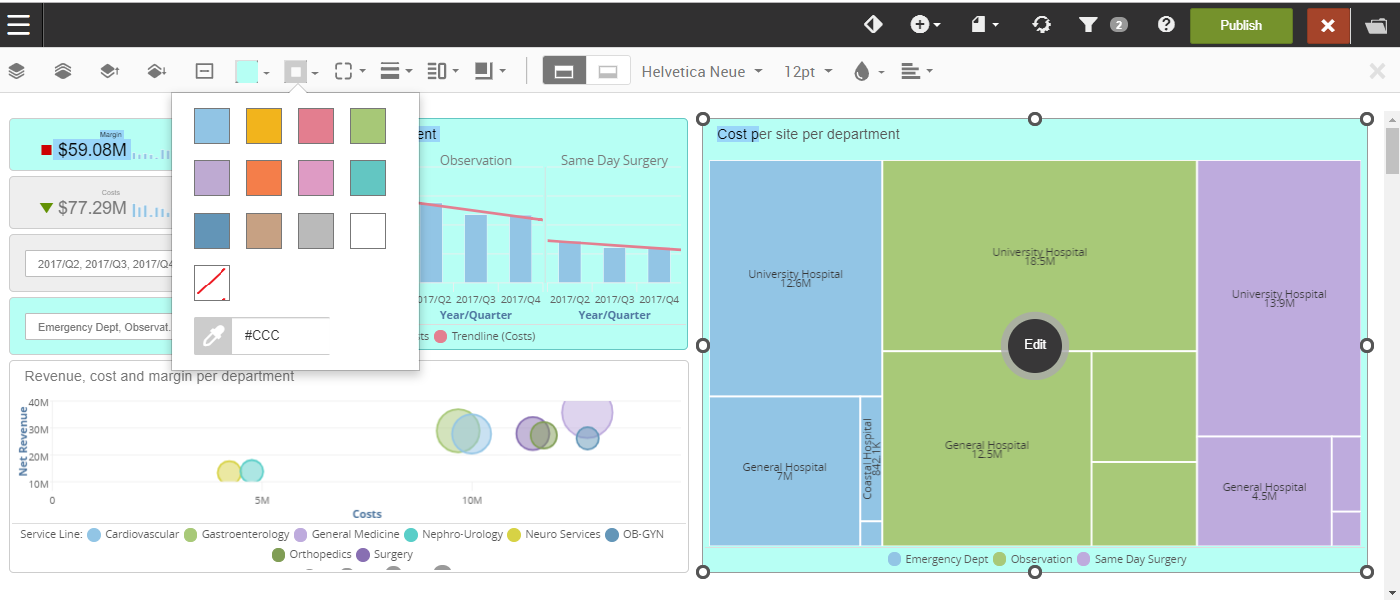
Use Border Color to change
the border color.
Note: To select a custom color, click the current color icon at the bottom of the screen.

-
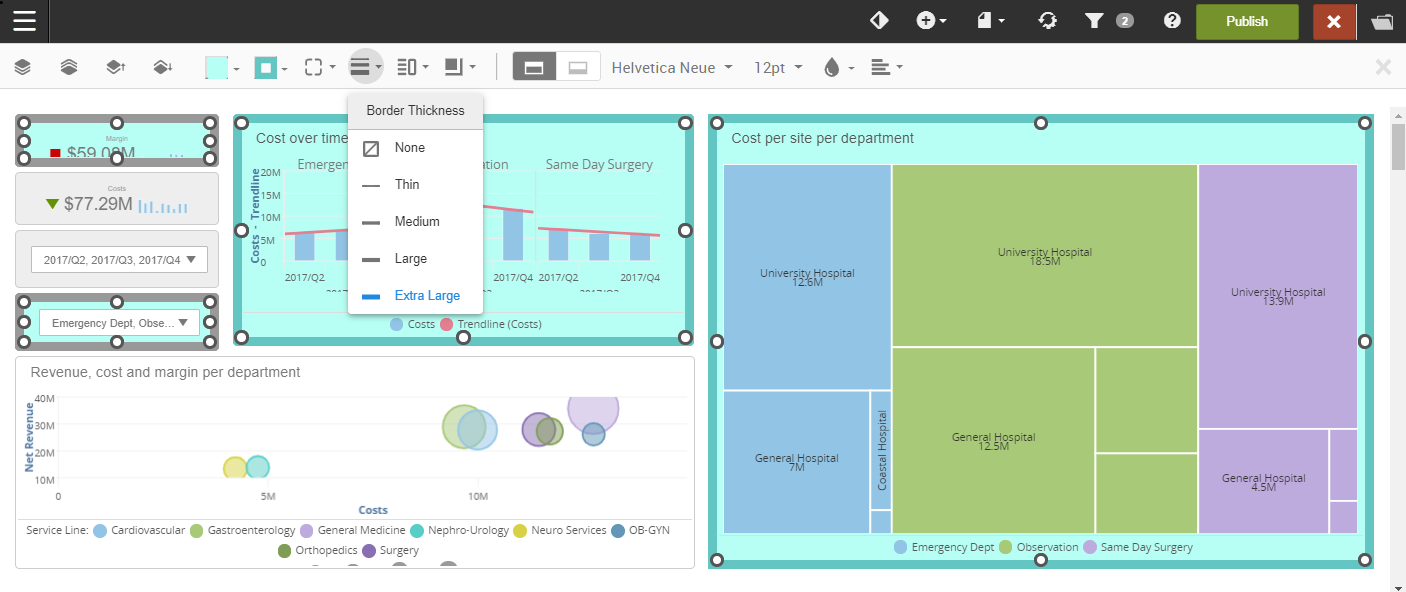
Use Border Thickness to set the
thickness of the dashlet's border.

-
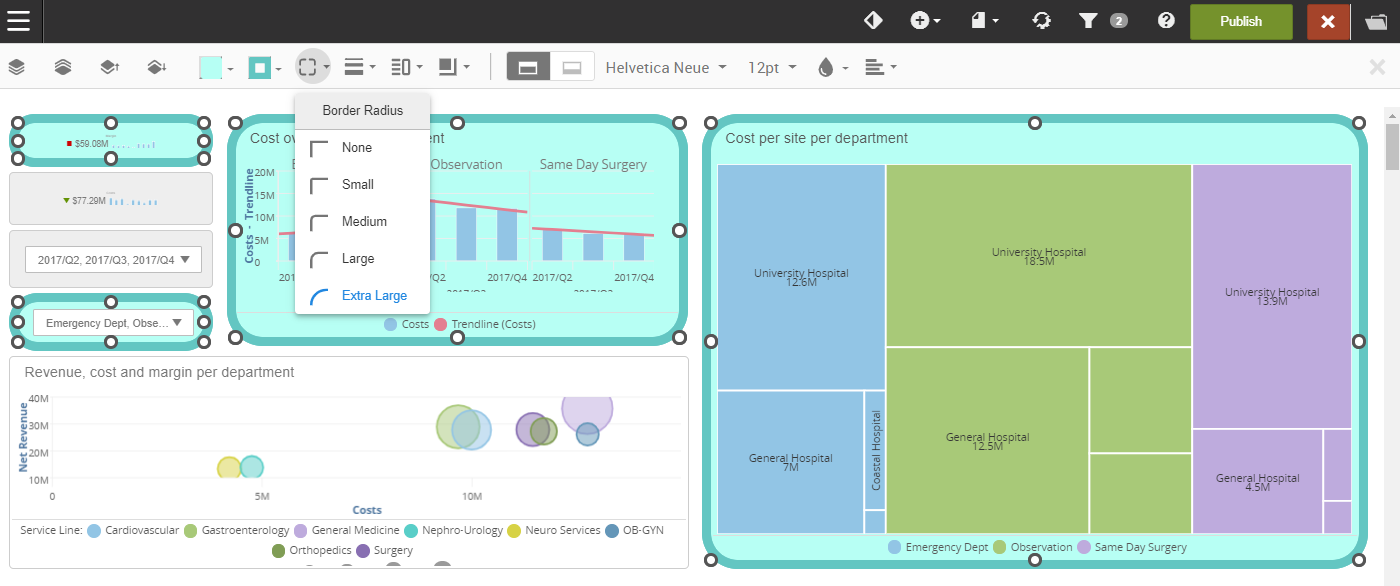
Use the Border Radius to change the
border corner style.

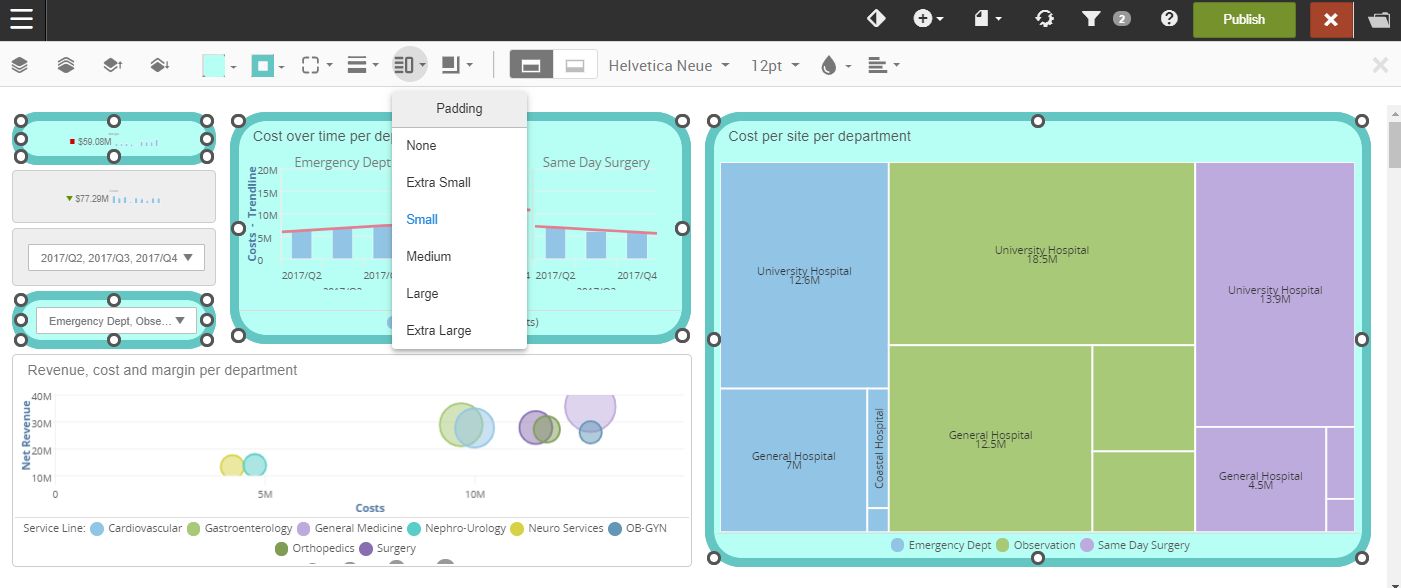
-
Use Padding to set the space between the
image and the border.

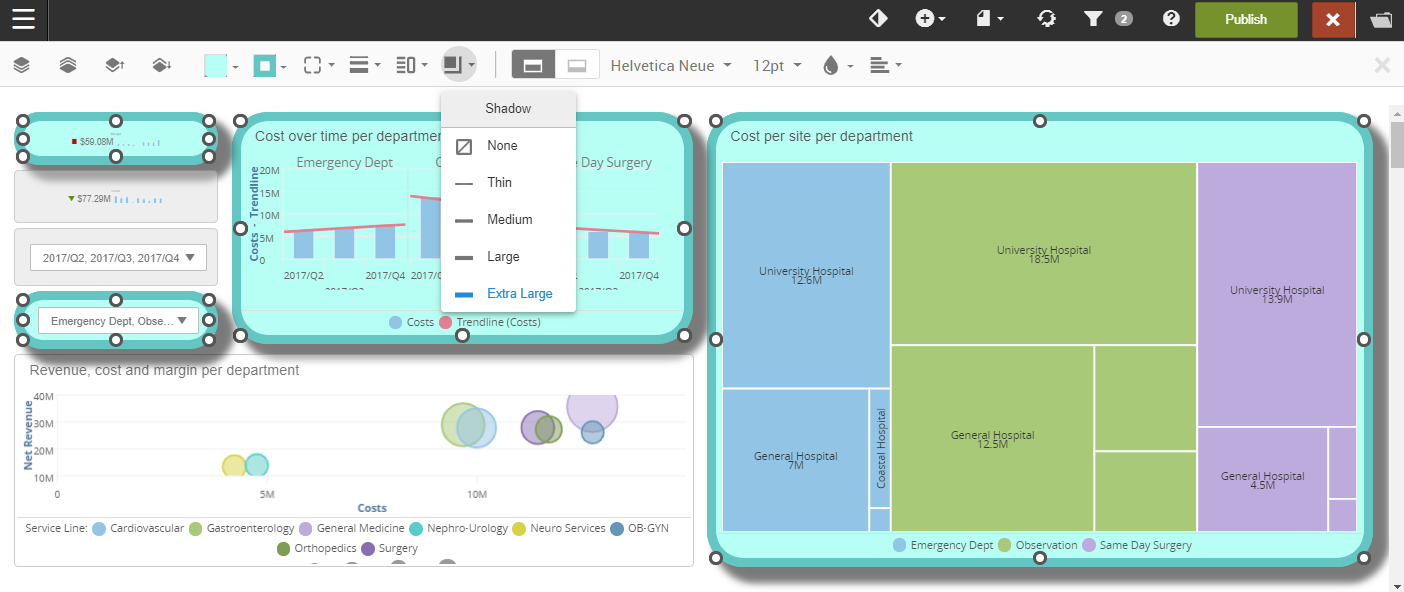
-
Use Shadow to set the drop shadow
outside the dashlet.

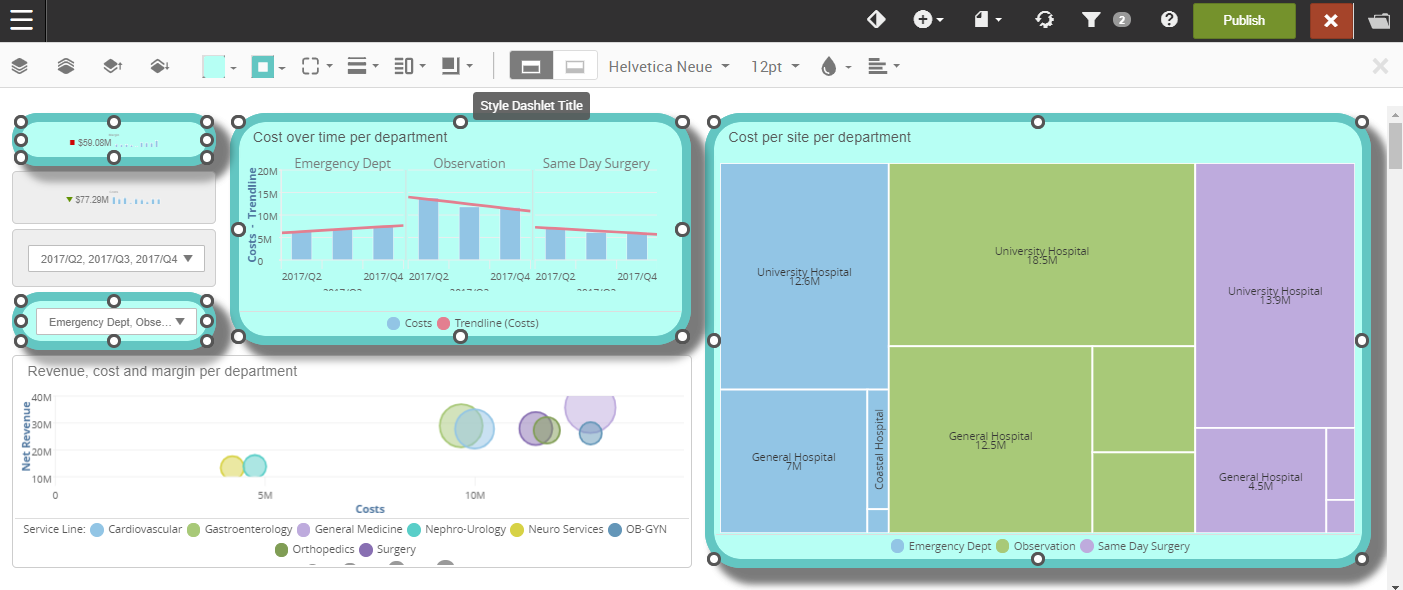
-
To modify text in the dashlet, select either Style Dashlet Title or
Style Dashlet Body.

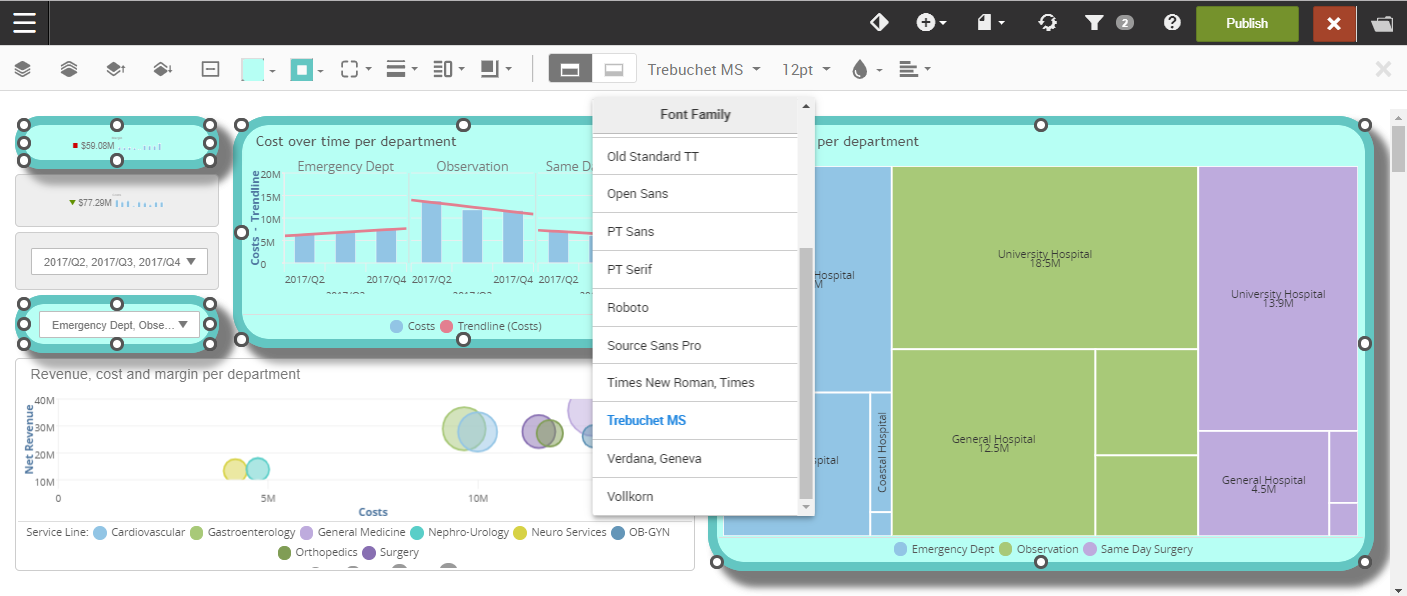
-
Use Font Family to set the font family.

-
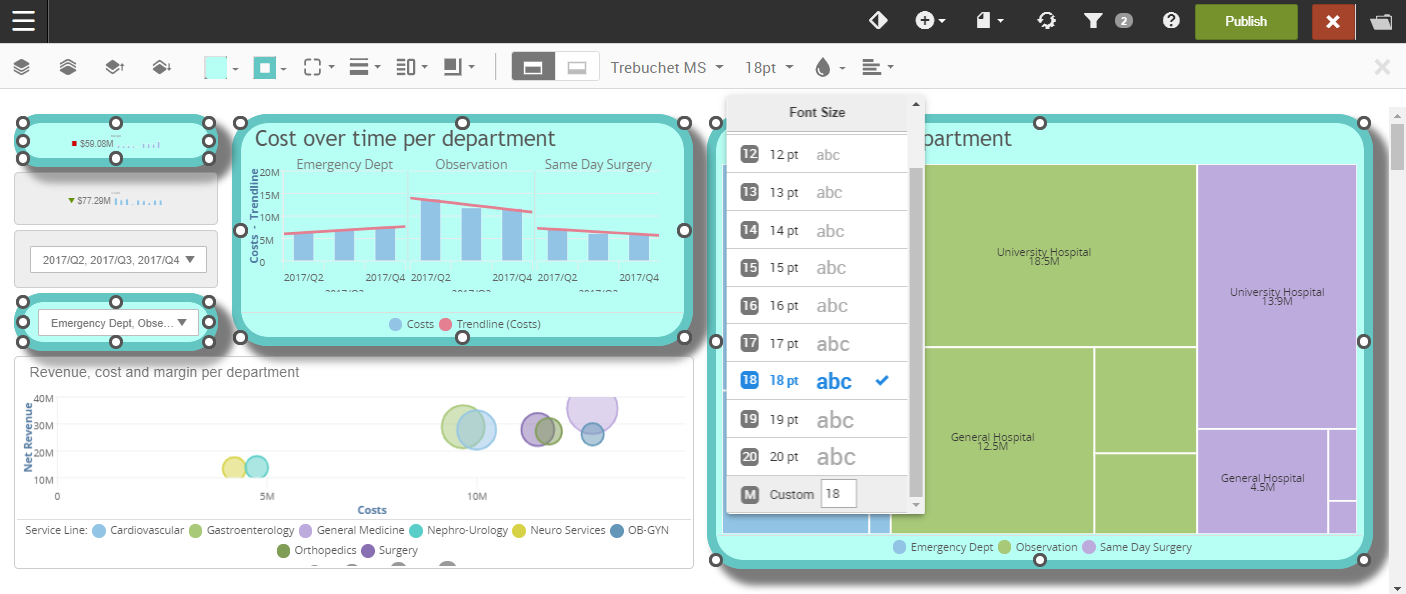
Use Font Size to set the font size.

-
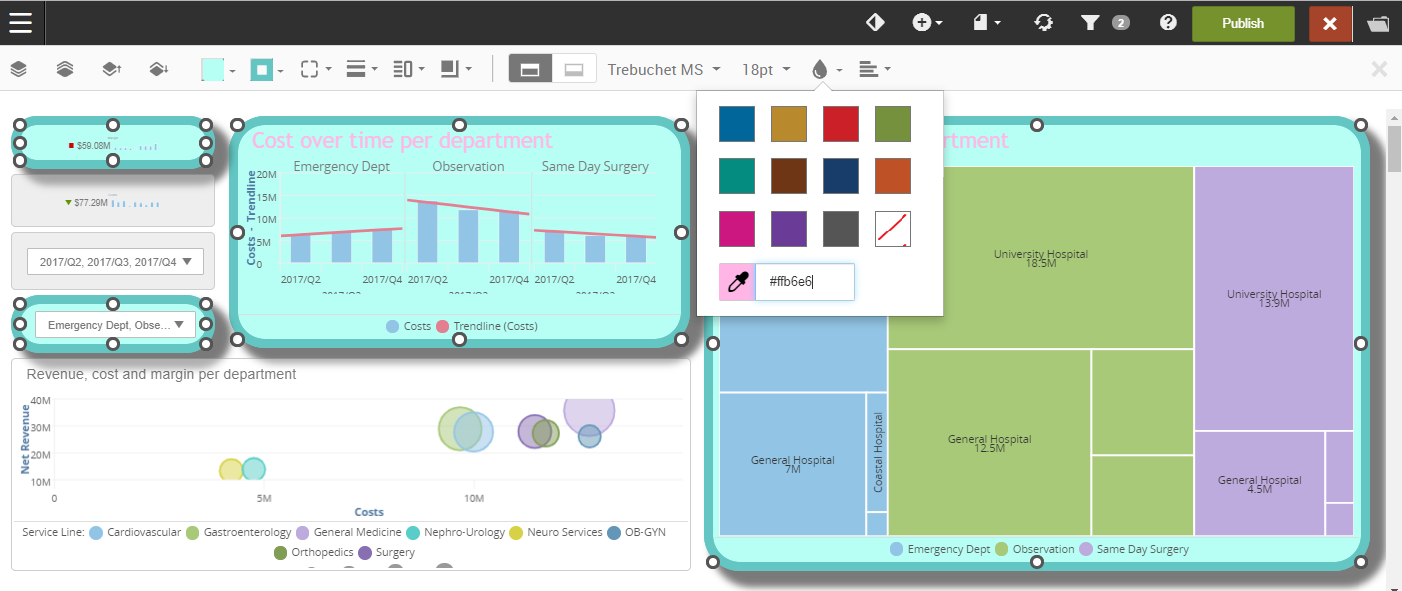
Use Font Color to set the
font color.
Note: To select a custom color, click the current color icon at the bottom of the screen

. -
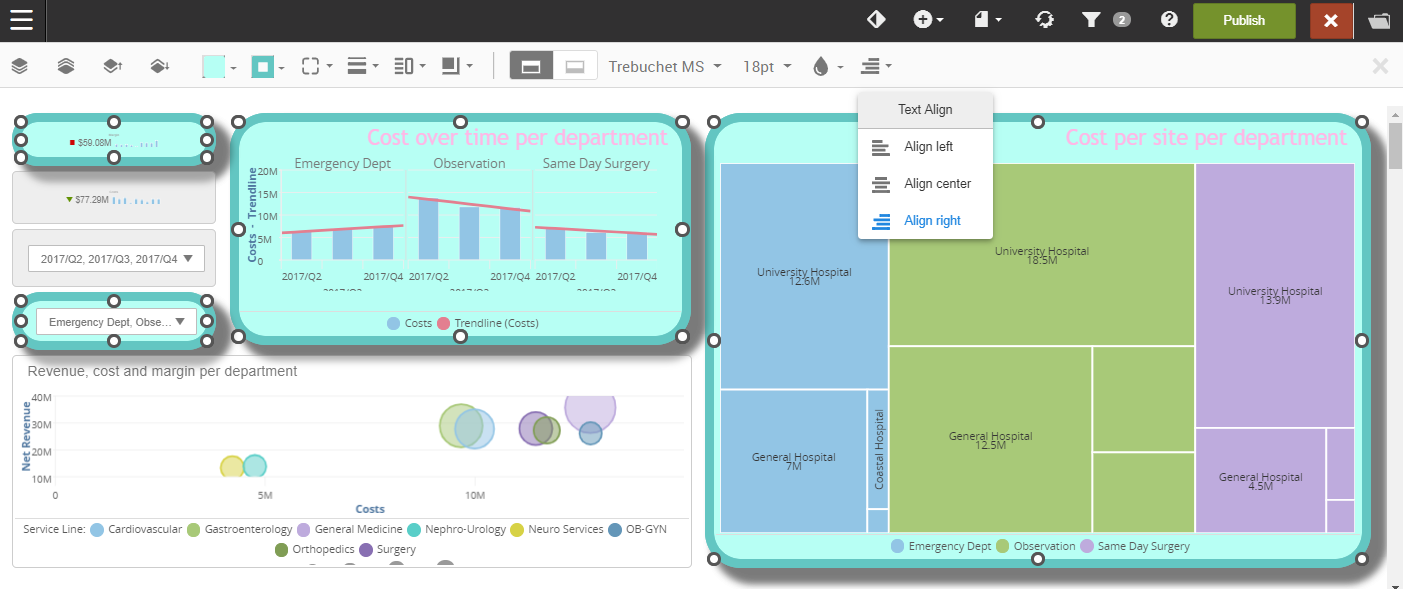
Use Text Alignment to set the text
alignment.

- Publish to save the changes to the dashlet.
Related topics
- Color Reference